
この記事はアフィリエイトリンクを使用しています。
WordPressには、初期状態で投稿と固定ページという2つのコンテンツ作成システムが用意されています。
これらは、“投稿タイプ”と呼ばれ、投稿は“post”、固定ページは“page”として識別されます。投稿はカテゴリーとタグが用意されている定期的な更新に使われ、固定ページは著者ページやお問い合わせページなど、独立したページに用いられることが多いです。
今回はそんな固定ページについて掘り下げて解説します。ここでは、投稿タイプの“投稿”と“投稿記事”とが混同しないよう、投稿記事のことを“ポスト”と呼びます。
目次
固定ページの使い道
冒頭の通り、固定ページは独立したページで使用されます。
- お問い合わせページ
- プライバシーポリシーページ
- サイトマップページ
- トップページ
- 記事一覧ページ
- 著者紹介ページ
固定ページは基本的に、URLがトップページ直下になります。例えば、「お問い合わせページ(slug名: contact)」の場合、https://example.com/contact/のような階層になります。
固定ページの階層のメリット
固定ページの階層を利用することでWEBサイトの構造をわかりやすく整理することができます。例えば、「事業紹介ページ(slug: works)」「WEBサイト事業紹介ページ(slug: web-site)」「アプリ開発事業紹介ページ(slug: application)」のような3つのポストがあるとします。事業紹介ページを親、WEBサイト事業紹介ページとアプリ開発事業紹介ページを子とすることで、WEBサイトの構造を整理します。
トップページ
|
└ 事業紹介ページ
|
├ WEBサイト事業紹介ページ
└ アプリ開発事業紹介ページこのとき、それぞれURLは下記のようになります。
https://example.com/works/https://example.com/works/web-site/https://example.com/works/application/
固定ページのデザインを設定するテンプレートについて
固定ページのデザインは、WordPressテーマのpage.phpなどが適用されます。WordPressでは全てのページに適用されるPHPファイルの順序が定められています。固定ページでは、何も設定していない場合、次の順序でPHPファイルが適用されます。
- page.php
- singular.php
- index.php
適用されているテーマの直下にpage.phpがない場合は、singular.php、singular.phpがない場合はindex.phpのような順序で適用されます。
特定の固定ページのみ別のデザインにする
特定のページのみサイドバーを非表示にする場合やクエリループを利用する場合など、固定ページによってデザインを変更したい場合があります。スラッグやポストIDを利用することで、固定ページ別にテンプレートを設定することができます。
スラッグ(slug)を利用する場合は、page-{slug}.php、ポストIDを利用する場合は、page-{ID}.phpを利用します。例えば、お問い合わせページ(slug: contact)の場合は、page-contact.phpを作成します。
IDで分岐する場合は、固定ページのIDを把握する必要があります。固定ページのIDは固定ページ編集画面のURLで記載されています。
https://example.com/wp-admin/post.php?post=200&action=editのようにURL表示されているところのpost=の後の数字がその固定ページのIDです。IDが200の場合の固定ページにテンプレートを設定する場合は、page-200.phpを作成します。
slugとIDのテンプレートがある場合のPHP適用順序は以下です。
- page-{slug}.php
- page-{ID}.php
- page.php
- singular.php
- index.php
固定ページはslugを設定しURLに設定することが多いため、ファイル構造の可読性を考慮すると、IDよりslugを利用したほうが良いでしょう。slugに日本語が設定されている場合などはIDを利用しましょう。
カスタムページテンプレートを使う
WordPressにはカスタムページテンプレート(Custom Page Template)という機能があります。
この機能を使うことでポスト側からテンプレートを選択することができるようになります。カスタムテンプレートのPHPファイル名は、任意に設定することができディレクトリ階層も任意です。
WordPress.ORGではサンプルとして、page_two-columns.phpと2カラムテンプレートの例を挙げていますが、カスタムページテンプレートは固定ページだけでなく、投稿ページやカスタム投稿ページにも適用させることができます。
なので、custom-template-というプレフィックスを付けることやcustom-page-templatesのようなディレクトリを作成するなど、保守・運用を想定したテーマ構築をすることが重要です。
カスタムページテンプレートは、PHPファイルの冒頭にコメントアウト形式で、下記のコードを追記することで作成できます。
<?php
/**
* Template Name: シングルカラムテンプレート
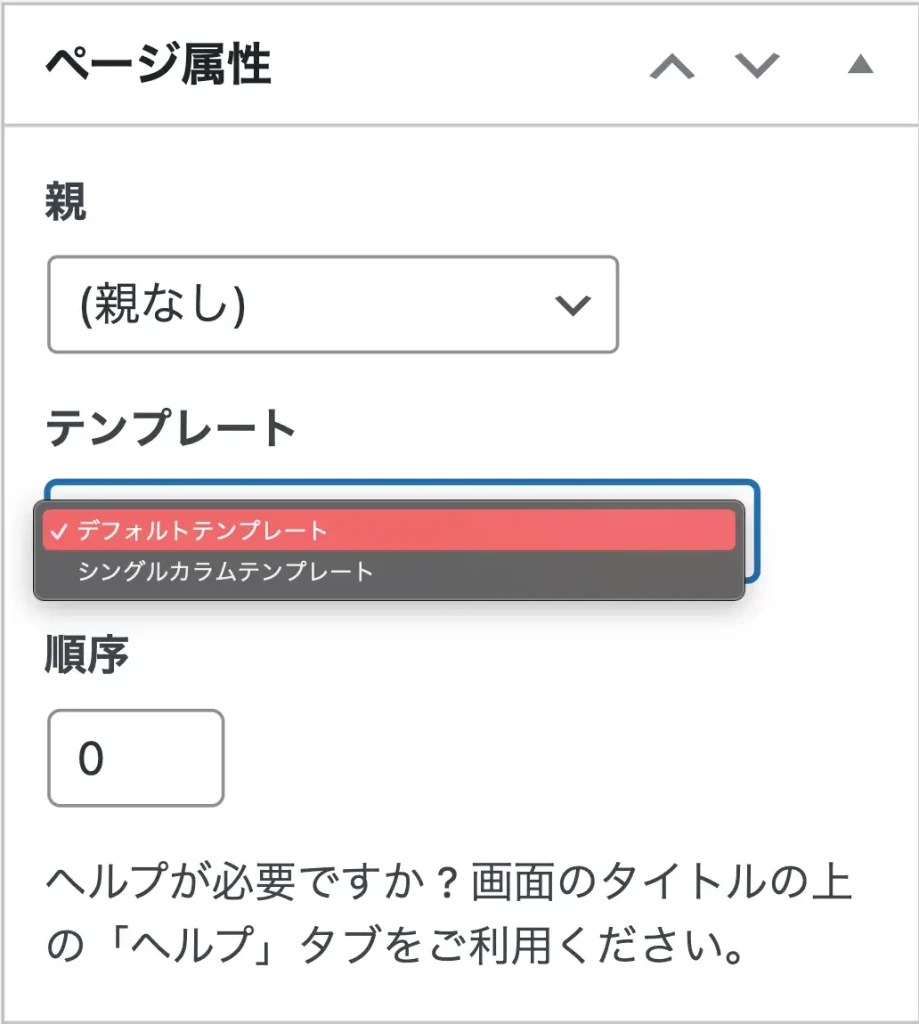
*/固定ページ用にシングルカラムテンプレート(サイドバーなし)のカスタムページテンプレートを作成する例です。

セレクトボックスが表示されますので、追加したテンプレートを選択することでテンプレートを変更できます。
固定ページによくある勘違い運用
WordPressは自由度が高いCMSなので投稿ページや固定ページを本来の使い方ではない運用方法で利用することもできます。
ここでは、固定ページを利用する上での勘違い運用をまとめます。
固定ページにカテゴリーを追加する
冒頭で紹介した通り、投稿にある「カテゴリー」のようなタクソノミーを初期状態では、固定ページに設定することができません。
functions.phpにコードを追記するかプラグインを利用することで、固定ページにカテゴリーを追加することができます。
ですが、固定ページはそれぞれのコンテンツに密な依存関係が生じないという目的の投稿タイプであるため、固定ページにカテゴリーを追加するのではなく、“カスタム投稿タイプ”と呼ばれる新しい投稿タイプを作成するようにしましょう。
運用を正規の方法に合わせることは、保守や今後の運用のためにもかなり重要です。
イベントのお問い合わせフォームを固定ページで複数作成する
固定ページは、お問い合わせフォーム用のページとして利用することが多いため、定期的に行われるイベントの情報や申請フォームなどを固定ページで作成しているケースがあります。この場合、イベント数が増えるにつれて固定ページが膨大な量になってしまいます。
イベント一覧とイベント情報を親子関係にすることでURL上の構造は整理されますが、保守性が低下します。
固定ページ数が膨大になることが想定されるケースがある場合も、専用の投稿タイプを用意するようにしましょう。
ページ毎にpage-{ID}.phpやpage-{slug}.phpを作成する
IDやスラッグを利用することで固定ページに適用するPHPファイルを分岐できると解説しました。この機能を利用して、page-プレフィックスであるPHPファイルの量が膨大になることは避けましょう。
例えば、上記でも例に挙げた「事業紹介ページ(slug: works)」「WEBサイト事業紹介ページ(slug: web-site)」「アプリ開発事業紹介ページ(slug: application)」のページの場合、子階層である“web-site”スラッグのポストと“application”スラッグのポストは同様なデザインになることが予想できます。
この場合は、page-web-site.phpとpage-application.phpと分けるのではなく、custom-template-works.phpというカスタムページテンプレートを作成し、カスタムテンプレート内で必要部分を分岐するようにしましょう。
<?php
/**
* Template Name: 事業紹介テンプレート
*/
get_header();
// コード省略
if ( is_page( 'works' ) ):
?>
<p>事業紹介ページ用コンテンツ</p>
<?php
elseif ( is_page( 'web-site' ) ):
?>
<p>WEBサイト事業紹介ページ用コンテンツ</p>
<?php
elseif ( is_page( 'application' ) ):
?>
<p>アプリ開発事業紹介ページ用コンテンツ</p>
<?
endif;
?>逆にこの部分のコード量が膨大になり場合、コードの可読性が低下しコードのリファクタを考慮する必要があります。
固定ページのコンテンツ部分をPHPファイルに記述する
以上の解説で、ID・スラッグの分岐やカスタムページテンプレートを利用することであらゆる固定ページのデザインをPHPファイル内で完結できることがわかりました。
ですが、コンテンツ部分はPHPファイルではなく、WordPressのコンテンツ入力部分に記述することがおすすめです。
例えば、上記からサンプルとして挙げているWEBサイト事業紹介ページのコンテンツに「WEBサイト制作ならZATYにおまかせ!」という文言が入っているとします。
この文言が固定ページの入力部分に記述されたものをthe_content()関数で表示する形式を取っている場合、WordPressの検索機能からヒットさせることができます。一方、PHPファイルに直書きされていた場合は検索結果に表示されません。
これは、WordPressの検索機能がWordPressに接続されているデータベースの中までにしか働かないことが原因です。今後の運用で固定ページも検索からアクセスする可能性がある場合は、複雑なHTMLであってもPHPファイルにコンテンツを記述するのではなく、コンテンツ入力部分に記述することをおすすめします。
まとめ
今回は、WordPressの固定ページについて解説しました。
WordPressは自由度のかなり高いCMSであるため、運用方法がWEBサイトによって千差万別しやすい特徴があります。テーマ開発の際は、WordPressの一般的な運用方法から極端に離れないように、今後の保守・運用を考慮してコードやファイル階層の可読性が低下しないように慎重に設計することが重要です。