この記事はアフィリエイトリンクを使用しています。
世界的にシェア率の高いコンテンツ管理システム「WordPress」。サイトのデザインはテーマを設定するだけで簡単に構築することができます。テーマは無料のものから有料のものまで、多くのテーマが公開されています。
WordPressのテーマはPHPというプログラミング言語で構築されており、このテーマは自作することが可能です。この記事では、テーマの仕組みや自作テーマの作り方、自作テーマを作るときの注意点を解説します。
目次
そもそもWEBサイトってどのような仕組みなのか
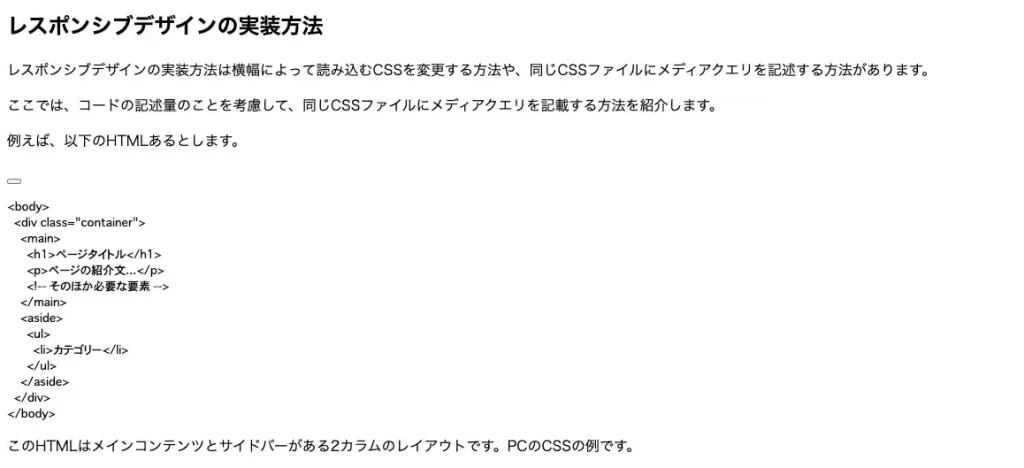
WEBサイトは、ブラウザ上でHTMLと呼ばれるドキュメントとして表示されています。この文章・ブログ全体も、HTMLとして表示されています。HTMLをそのまま表示すると以下のような文字列が羅列されます。
この状態では、文章にメリハリが少なく読みにくいため、CSS呼ばれるデザインのスタイリングを記述したファイルを読み込むことで、コンテンツの色や配置を設定することができます。

ここからさらに、JavaScriptファイルを使用することでクリックしたときの動きやスクロールした時の配置の変化などを設定することができます。
簡単なWEBサイトの場合は、HTMLとCSSのみで構築されていて、WEBサイトのページごとにHTMLファイルを用意する必要があります。
PHPについて
WordPressのテーマは、主に複数のPHPファイルによって構成されています。
PHPファイルは、HTMLファイルの拡張したようなプログラミングファイルです。HTMLをそのまま書くことができ、さらにPHPプログラムを記述することができます。
- 条件分岐
- ループ処理
- 別のPHPファイルの読み込み
- ユーザーの入力処理
- データベースへの接続
条件分岐
PHPはif文を利用することで、条件分岐させることができます。
例えば、ログイン状態のみ表示するページやURLによって表示させるなどのコンテンツを制御することが可能です。
<h1>条件分岐</h1>
<?php if ( $is_user_logged_in ) : // ログイン状態の時に真になる ?>
<p>ログインされています。</p>
<?php else : ?>
<p>ログインしてください。</p>
<?php endif;?>ループ処理
for文やforeach文、while文を利用することで、繰り返し表示するコンテンツのコード量を最適化することができます。
<h1>支店情報</h1>
<?php
//配列で支店情報をまとめる。
$lists = array(
"東京" => "2023/06/01",
"大阪" => "2021/04/25",
"兵庫" => "2022/01/11",
"沖縄" => "2023/06/21"
);
foreach( $lists as $area => $date ):
// $areaに東京や大阪などの配列のキーが繰り返し入る。
// $dateに対応した日付が入る。
?>
<div>
<h2><?php echo $area; ?>支店</h2>
<p>オープン日:<?php echo $date; ?></p>
</div>
<?php
endforeach;
?>このように記述するHTMLのコード量が少なくなります。
別のPHPファイルの読み込み
PHPファイルは部品のように細かく表示ファイルを分けることができます。
例えば、このブログのヘッダー部分やフッター部分はトップページや記事一覧ページでも共通されています。このような共通部分を独立したPHPファイルにして読み込む方式にすることで、共通部分のコードに変更があった時のメンテナンス工数を減らすことができます。
/* ヘッダー用PHP | header.php */
<nav>
<ul>
<?php
$links = array(
"/" => "トップページ",
"/archives" => "記事一覧",
"/contact" => "お問い合わせ",
"/privacy-policy" => "プライバシーポリシー"
);
foreach( $links as $permalink => $text ):
?>
<li><a href="<?php echo $permalink; ?>"><?php echo $text; ?></a></li>
<?
endforeach;
?>
</ul>
</nav>/* 記事一覧用PHP | archives.php */
<?php include_once( './header.php' ); ?>
<h1>記事一覧</h1>
<p>記事一覧ページです。</p>ユーザーの入力処理
WEBサイトは、ユーザーの入力を扱うことがあります。
コメント欄やお問い合わせなどの送信フォームのようなものや検索フォームのような入力によって表示コンテンツを操作するものがあります。PHPではこのようなユーザーから入力を受け取ることができます。
データベースへの接続
PHPファイルから、MySQLなどのデータベースに接続することができます。
表示するコンテンツの情報をファイルに直接記述するのではなくデータベース上で保持することで、必要な情報をさまざまなファイルからアクセスすることができるようになります。
また、データベースは検索クエリを利用することで、必要な情報の絞り込みをすることができます。
WordPressテーマ
WordPressのテーマは上記したPHPの機能がフルに活用されます。
WordPressのテーマをオリジナルで作成することで、WEBサイトを独自のデザインにすることができるだけでなく、独自の機能を実装することも可能です。例えば、NEWSコンテンツやブログ、実績一覧など、サイトコンテンツを充実させることができます。
WordPressは、URLを解析し対応したPHPファイルがテーマに含まれている場合、そのPHPファイルを表示します。
テーマの最小条件
WordPressのテーマは、WordPressがインストールしてあるフォルダ内wp-content/themes/の中に新しいフォルダを作成することで作成できます。フォルダ名に条件はないので、他のフォルダに被らないフォルダ名でオリジナルテーマ用のフォルダを作成します。(今回はtest-themeという名前で作成しました。)
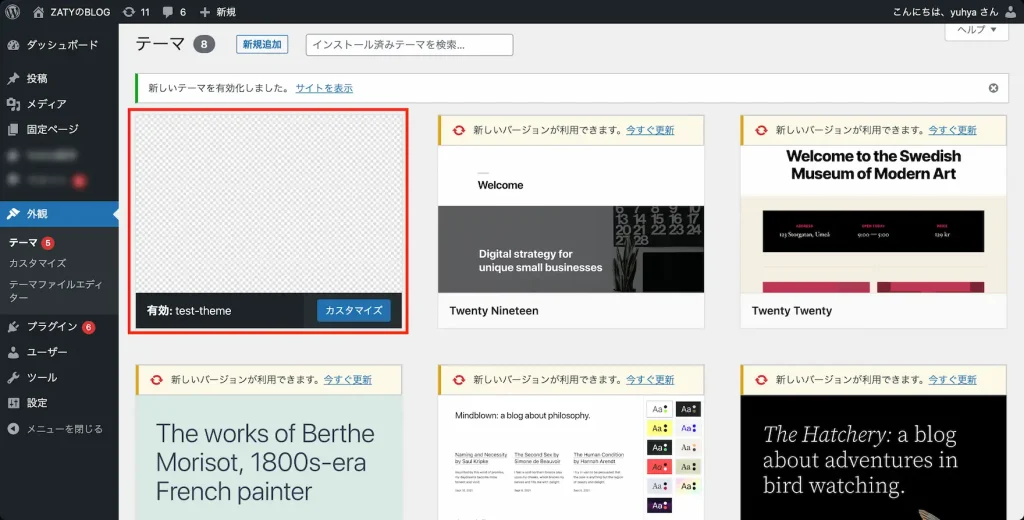
新しく作成したフォルダに、index.phpと、style.cssというファイルを2つ作成します。この2つのファイルを作成すると、WordPressの管理画面 > 外観 > テーマに作成したフォルダ名が設定されたテーマが表示されます。
有効化ボタンでオリジナルテーマが設定されます。

style.cssにテーマの情報を記述する
WordPressのテーマフォルダ直下のstyle.cssにコメントとして、テーマの名前や著者の名前を記述することで、テーマのメタデータを設定することができます。
/*
Theme Name: オリジナルテーマ名
Author: 著者名
Description: テーマの説明
Version: バージョン
*/これらの記述は任意ですが、設定しておくことでWordPressからの確認がしやすくなります。
index.phpについて
WordPressのテーマには、single.phpやfront-page.phpなど、WordPressの特定のページにアクセスしたときに自動的に割り振られるPHPファイル(テンプレートファイル)を用意していくことで制作を進めていきます。
例えば、固定ページにアクセスした際は、テーマ内にpage.phpがあるかどうか確認し存在した場合、page.phpの内容が表示されます。このようなURLによってあらかじめ表示するファイルが決まっている機能のことを「ルーティング」と呼びます。
このルーティングには優先順位が決まっています。固定ページの例では、もしpage.phpが存在しない場合は、index.phpが表示される仕組みになっています。固定ページや投稿ページなどのあらゆるルーティングで、テンプレートファイルが存在しなかったとき、最終的にはindex.phpが表示されるようになっています。
まとめ
以上、WordPressテーマのかなり基礎の知識でした。
テーマには多くのPHPテンプレートファイルを用意します。テーマを作成するためには、ルーティングによってどのようなPHPファイルを用意する必要があるかを理解する必要があります。正しくルーティングを理解してテーマを開発することで、保守性が高く開発が進められやすいテーマにすることができます。
次の記事では、ルーティング処理について詳しく掘り下げていきます。