この記事はアフィリエイトリンクを使用しています。
構造化データをご存知でしょうか。構造化データは検索結果の上位に上がりやすくなる施策「SEO対策」のために、検索エンジンのクローラーにWEBサイトの情報を伝える重要なツールです。
この記事では、業者別に設定すべき構造化データをまとめます。
目次
あらゆる事業で設定すべき構造化データ
構造化データには、事業種問わず設定すべき構造化データがあります。以下の4項目です。
- Organization(組織)
- WebSite(WEBサイトの情報)
- SiteNavigationElement(サイトナビゲーション)
- BreadcrumbList(パンくずリスト)
Organization(組織)
WEBサイトの運用組織(会社)の情報をまとめるための構造化データです。会社概要コンテンツを紹介しているトップページやアバウトページ、会社概要ページなどに設置します。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"name": "組織名",
"url": "サイトURL",
"logo": "組織のロゴ画像のURLパス"
}
</script>WebSite(WEBサイトの情報)
WEBサイトの情報をまとめる構造化データです。クローラーにWEBサイトの基本情報を提供することができます。特にサイト内検索が実装されている場合は、記載することで、Googleの検索結果に検索フォームのリッチリザルトが表示される可能性があります。
この構造化データはトップページに設置しましょう。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "サイトURL",
"potentialAction": {
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "検索するためのURL(例:https://blog.zaty.jp/archive?zS={search_term})",
},
"query-input": "required name=search_term"
}
}
</script>SiteNavigationElement(サイトナビゲーション)
WEBサイトに公開しているナビゲーションについてまとめる構造化データです。ヘッダーやフッターに記載されているナビゲーションのリンクを掲載します。
この構造化データは、記載したヘッダーやフッターなど、ナビゲーションが掲載されているページ全てに掲載できます。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "SiteNavigationElement",
"hasPart": [
{
"@type": "WebPage",
"name": "トップページ",
"url": "https://example.com"
},
{
"@type": "AboutPage",
"name": "会社概要",
"url": "https://example.com/about"
},
{
"@type": "CollectionPage",
"name": "ブログ一覧",
"url": "https://example.com/blog"
},
{
"@type": "ContactPage",
"name": "お問い合わせ",
"url": "https://example.com/contact"
}
]
}
</script>BreadcrumbList(パンくずリスト)
パンくずリストは、ホーム > カテゴリー > 記事のタイトルのような、現在閲覧しているページの階層を示すことができるリンクリストです。構造化データを併用することで、検索結果にパンくずリストの情報を掲載される可能性が上がります。
パンくずリストの構造化データは、下層ページにそれぞれ適切な形式の構造化データを設置します。パンくずリストの階層の数だけ、ListItemの配列の要素を増やしてください。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "(例)ホーム",
"item": "ホームのURL"
},
{
"@type": "ListItem",
"position": 2,
"name": "(例)カテゴリー",
"item": "カテゴリーのURL"
},
{
"@type": "ListItem",
"position": 3,
"name": "(例)記事のタイトル",
"item": "記事のURL"
}
]
}
</script>事業者別で役に立つ構造化データ
他にも様々な構造化データが用意されています。特定の事業やサービスのWEBサイトに当てはまる構造化データを紹介します。
Product(製品)
商品に関する情報を提供することができる構造化データです。商品の説明や価格、販売業者の情報、レビューの情報を掲載することができます。
商品について紹介しているページで使用することができ、商品名のほかに以下の3項目のどれか1つの情報を必ず掲載する必要があります。
- review(商品レビュー): グッドやバッドなどの商品についての評価文を2つ以上掲載します。
- aggregateRating(レビュー情報): レビューの平均値の指定。例えば、3.5 / 5.0のような5段階評価など。
- offers(商品の販売情報): 商品の価格が必須。
- 製造業
- ブランド事業
- オンライン販売事業(ECサイト事業)
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "商品名",
"description": "商品の説明", // 任意
"offers": { // 価格を設定する場合
"@type": "Offer",
"price": 20000, // 価格を設定
"priceCurrency": "JPY"
}
}
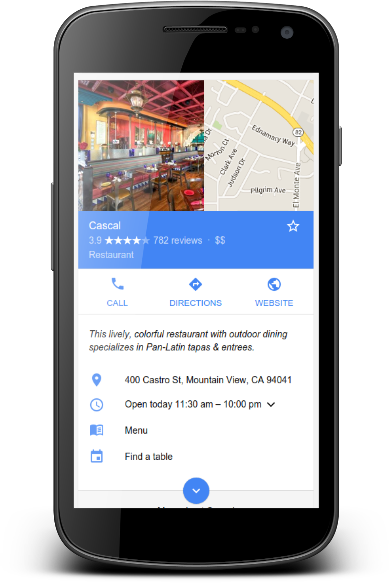
</script>LocalBusiness(地元ビジネス)
地域の顧客向けのビジネスを展開している場合に有効な構造化データです。会社や店舗のについて、住所や営業日時、ビジネスの情報、連絡情報などを掲載することができます。
リッチリザルトとして採用される可能性があり、リッチリザルトとして採用された場合、検索結果の部分から企業の情報にアクセスしやすくなります。

この構造化データは、ビジネスの名前と住所の情報の記述が必須です。
- 飲食店
- 美容室・理容室
- 小売店(衣服・書店・雑貨店)
- 不動産事業
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "LocalBusiness",
"name": "ビジネス名",
"address": {
"@type": "PostalAddress",
"addressCountry": "日本",
"addressRegion": "東京都",
"addressLocality": "新宿区",
"streetAddress": "西新宿2丁目8-1"
},
"url": "サイトURL" // WEBサイトのURL (任意)
"openingHoursSpecification": [ //営業日の設定 (任意)
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [ // 曜日を指定
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday",
"Sunday"
],
"opens": "09:00",
"closes": "18:00"
}
],
"telephone": "+81312345678" // 電話番号
}
</script>HowTo(手順)
閲覧者が実際に行う手順について画像とテキストで説明している際に記述することができる構造化データです。発送の手順など、段階的な流れを記述している箇所に掲載することができます。ご利用方法のような手順の要素にも利用可能です。
構造化データに記述する内容は、どのようなHowToなのかというnameと、手順のstepの2項目が必須です。
- 旅行事業
- ホテル事業
- 製造事業
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "HowTo",
"name": "何の手順か",
"step": [
{
"@type": "HowToStep",
"name": "1つ目のステップ",
"text": "1つ目のステップの説明",
"image": "ステップの説明", // 任意だが推奨されている
"url": "ステップを説明している箇所のURL" // 任意
},
{
// 同上、2つ目以降のステップ
}
],
"totalTime": "PT3H2M1S", // 必要時間。任意だが、指定する場合は
// ISO8601形式にする必要がある
// この例では3時間2分1秒
"supply": [ //任意
{
"@type": "HowToSupply",
"name": "このHowToで必要な材料など"
}
]
}
</script>Article(記事)
記事に関する構造化データで、ブログやニュース記事など、Webサイトのさまざまな記事に使用できます。記事のタイトル、著者、公開日、サムネイル画像などの情報を含めることができます。検索結果でブログ記事が目立ちやすくなり、クリック率が向上する可能性があります。
- ライティング業
- ブログを運用している事業
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"headline": "記事のタイトル",
"author": [
{
"@type": "Person", // "Organization"でも可
"name": "著者"
}
],
"datePublished": "20230707", // 公開日
"dateModified": "20230709" // 記事更新日
}
</script>Event(イベント情報)
イベントに関する情報を表示するための構造化データです。イベントの名称、開始日時、終了日時、場所、チケット情報などを含めることができます。
location(場所)name(イベントの名称)startDate(開催日)の指定が必須です。オンラインイベントの場合の指定も可能です。
- イベントプロモーション事業
- 展示会主催
- 観光事業
- エンターテイメント業
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "イベント名",
"startDate": "2024-01-01T17:00+09:00", // イベントが始まる日時"+09:00"は日本のタイムゾーンに合わせた指定子
"location": {
"@type": "Place",
"name": "会場名",
"address": {
"@type": "PostalAddress",
"addressCountry": "日本",
"addressRegion": "東京都",
"addressLocality": "新宿区",
"streetAddress": "西新宿2丁目8-1"
}
},
"description": "イベントの説明", // 任意
"offers": { // 任意
"@type": "Offer",
"url": "イベントを説明したURL",
"price": "500", // イベント費用
"priceCurrency": "JPY"
}
}
</script>Course(コース情報)
オンラインコースや教育プログラムに関する情報を提供するための構造化データです。コースの名称、説明、公開組織などの情報を表示することができます。
name(コースのタイトル)とdescription(コースの説明)が必須です。
- オンラインプラットフォーム(Udemyなど)
- 学校
- コーチング・メンタリングサービス
- コンサルタント事業
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Course",
"name": "コースのタイトル",
"description": "コースの説明",
"provider": { // 主催組織(任意)
"@type": "Organization",
"name": "組織名",
"sameAs": "組織のURL"
}
}
</script>多くの事業者が利用できる構造化データ
全ての事業のWEBサイトが利用すべきではないものの、多くのページで利用することができる構造化データを紹介します。
FAQPage(よくある質問)
そのページで紹介している内容やそのWEBサイトについてのよくある質問を掲載している際に記述できる構造化データです。よくある質問は、一問一答の形式の必要があり、よくある質問の数は最低3から10程度にする必要があります。
複数のページに同じ内容のよくある質問の構造化データを設置してはいけないというガイドラインがあるため、複数のページに同様のよくある質問の構造化データを利用している場合は、構造化データを掲載するのはどれか1つのページにする必要があります。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "質問",
"acceptedAnswer": {
"@type": "Answer",
"text": "<p>回答</p>",
}
},
{
// 2つ目の質問と回答。形式は同上
}
]
}
</script>JobPosting(求人情報)
求人を出している場合、この構造化データを利用することで、Googleの求人情報ページに掲載される可能性が上がります。
この構造化データは記述に必要な情報が多いので、記述に注意が必要です。
- datePosted(求人掲載日): "2023-07-05"のような形式で掲載日を記載します。
- description(求人の説明): HTML形式で求人の詳細説明を記述する必要があります。
- hiringOrganization(求人組織): 会社名を指定します。指定方法が少々特殊です。
- jobLocation(求人の住所): 実際に求人に応募した従業員が働くことになる住所を記述します。
- title(求人の職務名称): 募集する求人の職務を記述します。例えば、「エンジニア」や「事務員」など。
この構造化データは求人を掲載しているページに記述します。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "JobPosting",
"title": "職務の名称",
"description": "<p>職務についての説明</p>",
"datePosted": "2023-06-14", // 求人掲載日
"hiringOrganization": {
"@type": "Organization",
"name": "組織名",
"sameAs": "組織の公式Webサイト",
"logo": "組織のロゴのURLパス"
},
"jobLocation": { // 職務の住所
"@type": "Place",
"address": {
"@type": "PostalAddress",
"addressCountry": "日本",
"addressRegion": "東京都",
"addressLocality": "新宿区",
"streetAddress": "西新宿2丁目8-1"
}
},
"baseSalary": { // 基本給(任意)
"@type": "MonetaryAmount",
"currency": "JPY",
"value": {
"@type": "QuantitativeValue",
"value": 1200, // この例では時給1200円
"unitText": "HOUR"
}
}
}
</script>まとめ
構造化データを設置したからといって直接検索結果の順位が向上するわけではありません。
ただし、検索エンジンのクローラーにそのWebサイトの情報を正確に伝えることはとても重要です。
また、構造化データの誤用は逆にペナルティを受ける可能性があります。関係のない構造化データの設置やガイドライン違反になる設置は絶対に行わないでください。