この度、飲み放題、食べ放題などの放題サービスを地図マップで調べることができる「
スマホの位置情報と動作・方向センサーをONにすることでリアルタイムで自分の位置を確認しながら周りのお店を確認することができます。
この記事では、公開した
目次
O放題
iPhoneの位置情報設定
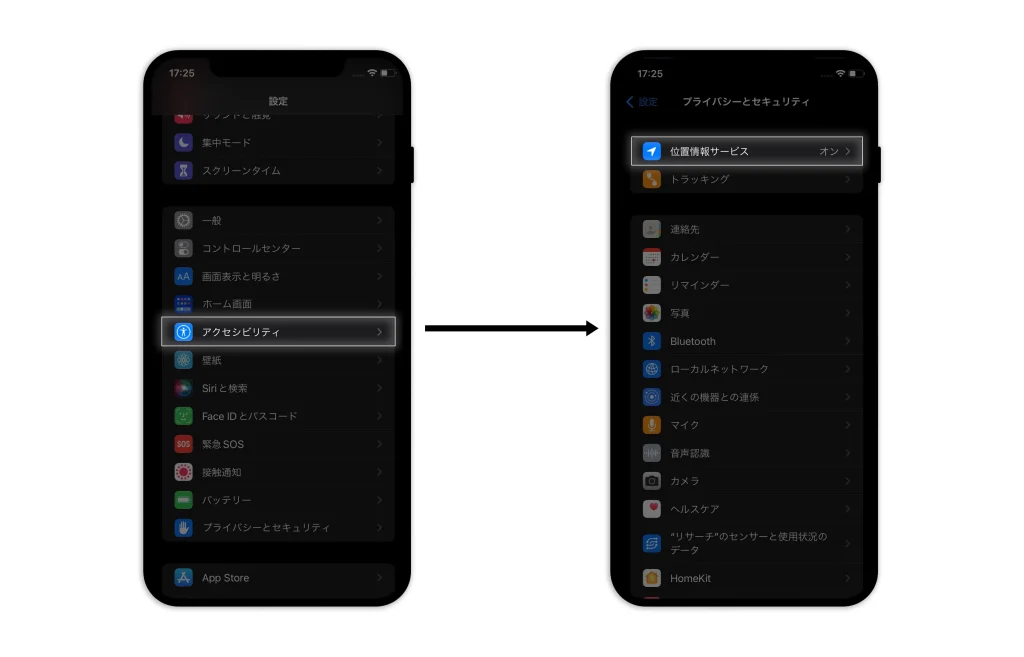
設定のアプリを開き「プライバシーとセキュリティ」を選択してください。
「位置情報サービス(オンまたはオフ)」を選択してください。

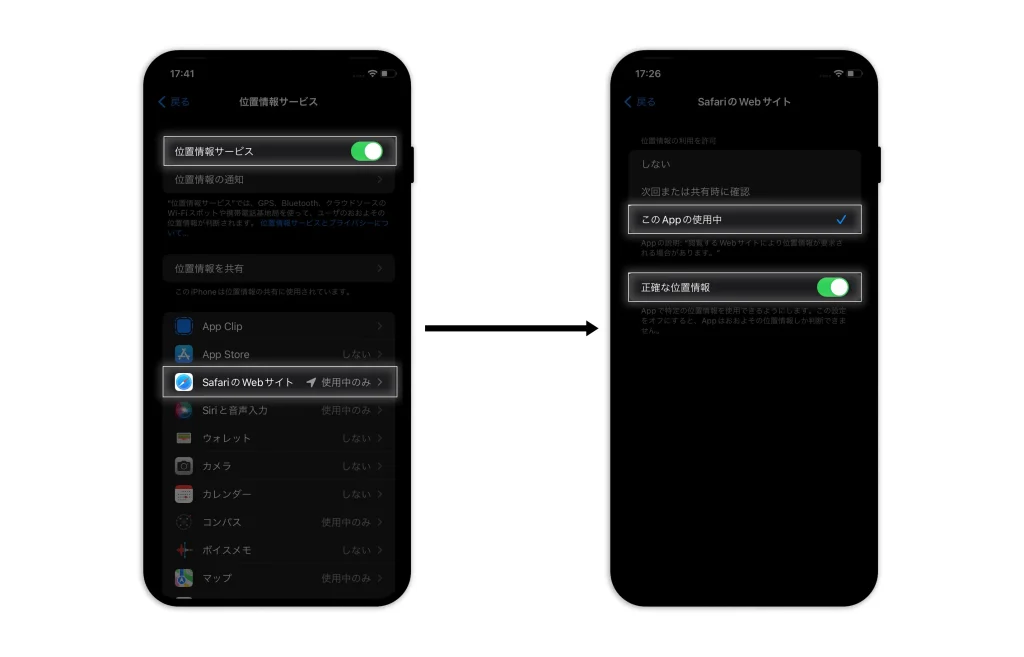
「位置情報サービス」が緑色(オンの状態)になっていない場合、タップして緑色にしてください。
下のアプリ欄に表示されているデフォルトブラウザ(初期設定の場合「Safari」)を選択してください。
「このAppの使用中」にチェックをしてください。

以上で位置情報の設定ができました。
O放題
まずは上のリンクから
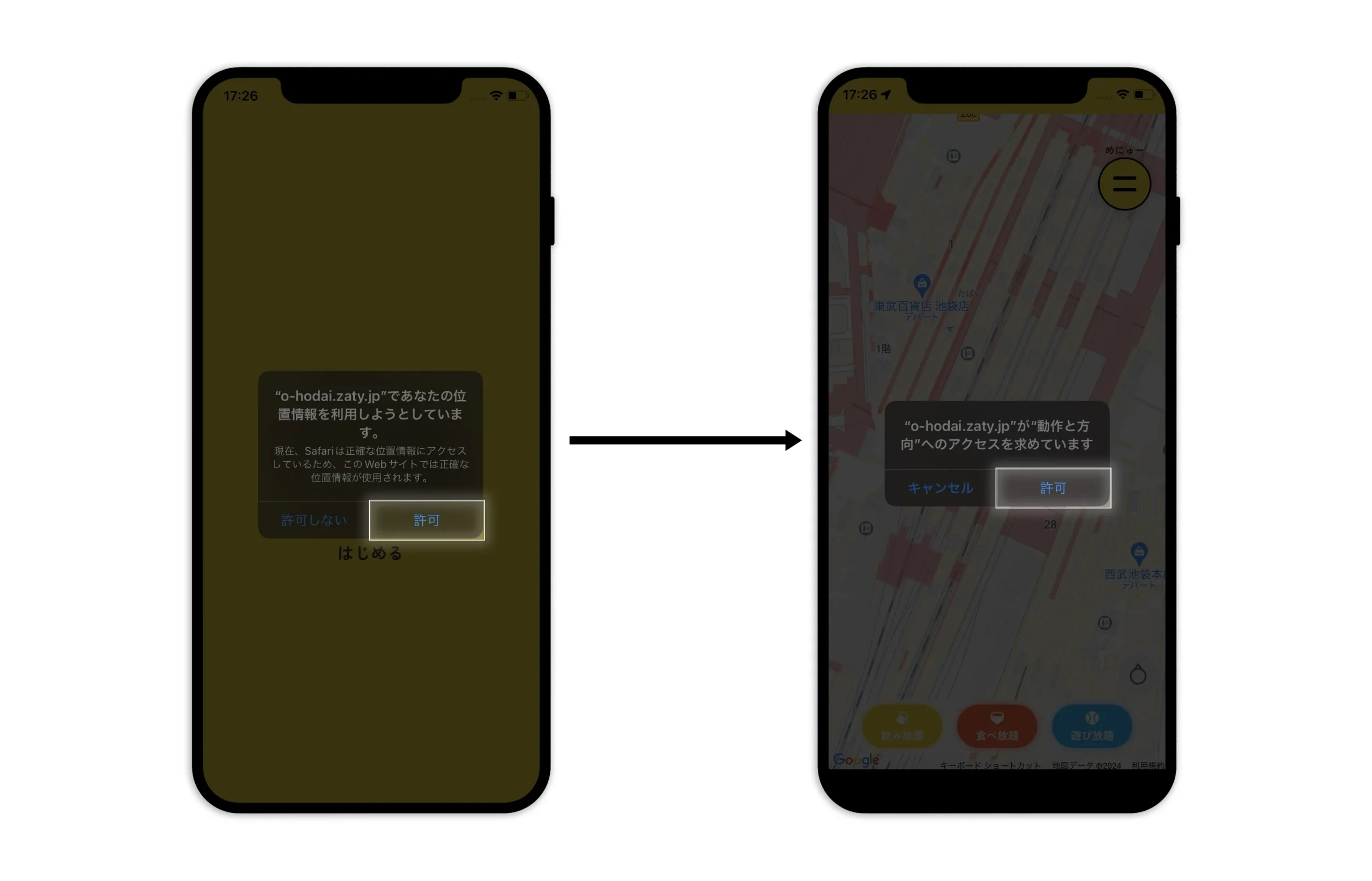
位置情報を設定している場合、「o-houdai.zaty.jpであなたの位置情報を利用しようとしています。」という注意が表示されるので「許可」を選択してください。

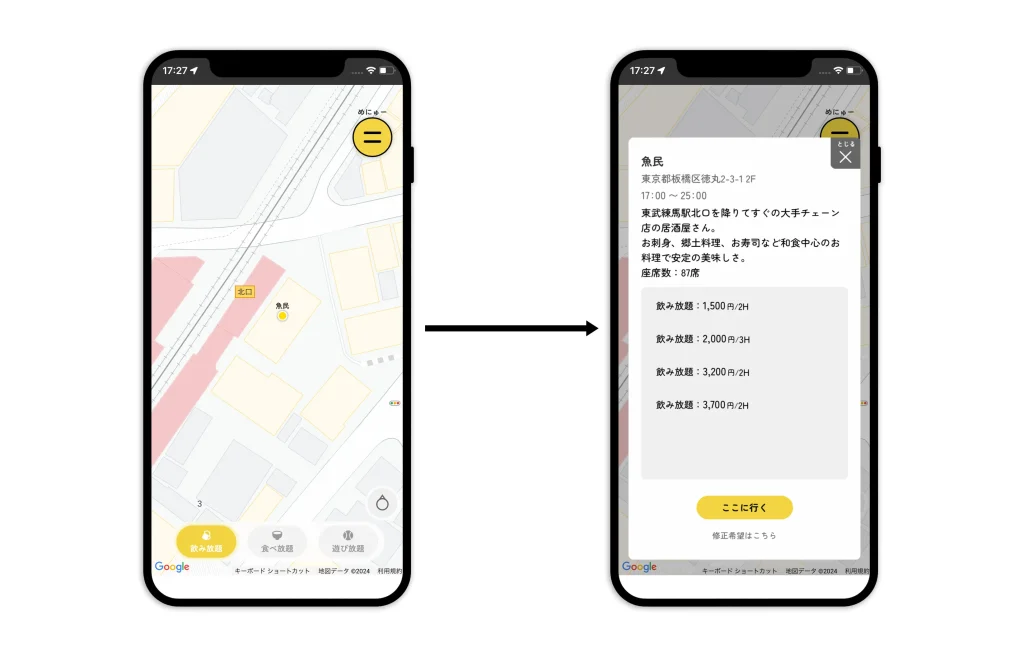
「はじめる」をタップすると下のような画面になります。それぞれの機能は以下の通りです。
- メニューボタン:メニューを開くことができます。
- 現在地ピン:現在地・向いている方角を表示します。
- 店舗ピン:〇〇放題のサービスがある店舗を表示します。
- 現在地ボタン:現在位置を表示してくれます。
- 放題選択:マップ上に表示したいサービスを選択できます。

店舗ピンを選択すると、以下のように店舗の詳細が表示されます。表示された内容については変更や間違いがある場合があるので気をつけてください。間違いの修正は「修正希望はこちら」より修正依頼を出してください。
「ここに行く」を選択すると道のりを表示します。

アプリとして(PWA)利用する
以下の設定をすることで、アプリのように利用していただけます。
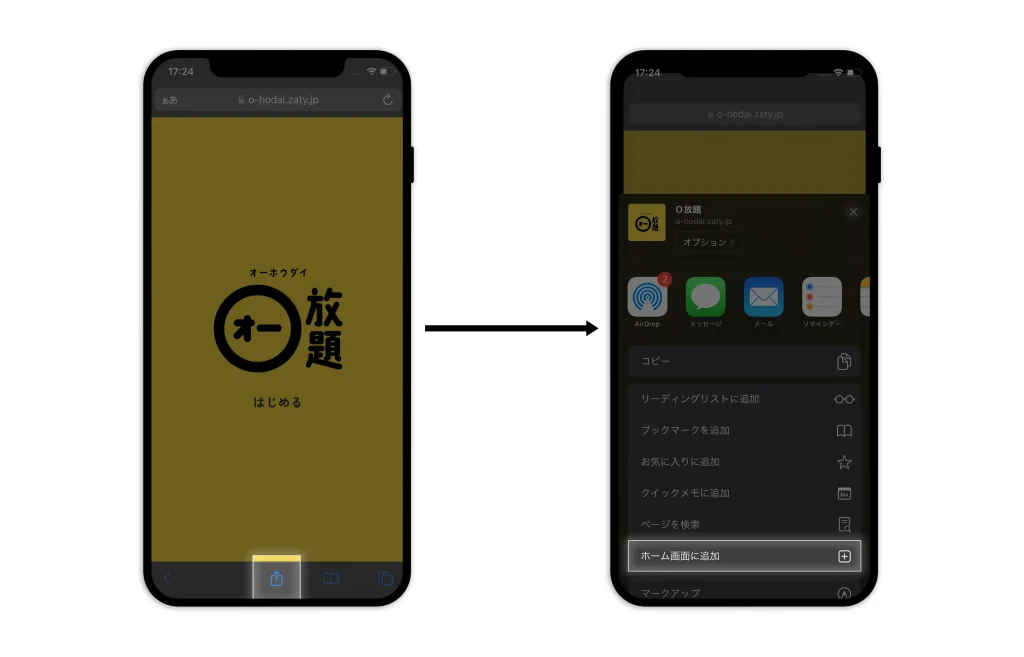
まずは
オプションが表示されるので、「ホーム画面に追加」を選択してください。

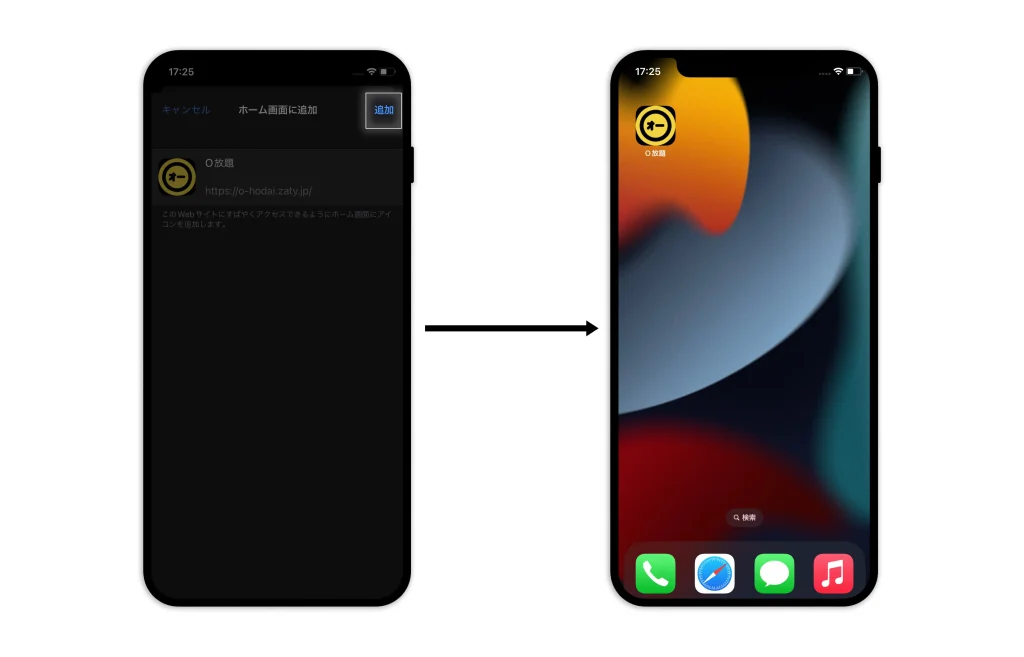
ホーム画面に追加を選択すると、名前やURLの設定ができるオプションが表示されるので、問題なければそのまま右上の「追加」を選択してください。
ホーム画面に戻るとアプリと同じように

O放題
今回、
これが問題なかったので、次に技術選定に入ります。短期間開発を目標だったため、保守性などは一旦考えなくて良いということだったのですが、開発中のコンポーネント再利用性を考え、Reactを採用しました。念の為TypeScriptも採用しました。
バックはRest APIからAjax通信するのが、Reactとの繋ぎこみが手っ取り早いのでフロントとバックは分離させ、バックのプログラムは一旦DBのライブラリを使用してDBの情報を投げるだけの取り急ぎのAPIを作成しました。
- Google Maps Platform
- React
- TypeScript
- Laravel(後述)
その他の些細な技術選定
React選定したので、マップに表示するアイコンや操作によるイベントもReactコンポーネントで利用したかったので探してみると、react-google-mapsというライブラリが公開されていたので利用しました。
また、デザインはFigmaで作成してからSassでスタイリングしました。
開発で困ったこと・詰まったこと
Webサイト上でマップを表示するAPIは、Google Maps Platform以外にも、MapBoxやAppleのマップキットなど多く利用可能です。今回、Google Maps Platformを採用した理由は、使用経験があるので開発しやすいだろう。との判断でした。Google Maps Platformで開発する上で感じたことをまとめます。
Google Maps Platformは「ラスターマップ」と「ベクターマップ」があり、違いは、3D視点に変更することができるかどうかのようです。今回、3D視点は要件に入れていなかったので必要なかったのですが、ベクターマップでないとマップの回転ができないということがわかったので「ベクターマップ」を採用しました。
また、マップのデザインはGoogleの管理画面で変更可能であるのと、コード上でマップを生成時にスタイル用のconfigを渡してあげると変更可能であるようでした。
管理画面で変更した(正確には独自スタイルのマップを作成するイメージ)マップは、生成されたマップIDをマップ生成時に渡すことで適用することができます。ですが、この管理画面からでは駅の文字だけ残してピンを消すことができないなど、コードよりも制約があるように感じました。configとマップIDを共存させるとコンソールアラートが表示されるので、今回はマップIDを採用しました。
開発部分における今後の展望
現在、バックはDB接続さえできれば良いので必要最小限のPHPで作られていますが、今後絞り込みや店舗追加などを考えると柔軟なDB操作が必要だと思います。
API用としては少々オーバースペックですが、慣れと開発体験の良さからバックはLaravelで書き直していっても良いと考え、リリース後、書き直しました。
まとめ
開発期間はちょうど2週間で終えることができました。短期間の開発だったので、Androidでは向きの機能が利用できないや、変な挙動になることがあるなど、課題はまだありますが、リリースを迎えられてよかったです。
バグの修正や機能の追加については徐々に対応します。よろしくお願いします。