先日、ACE株式会社様(ace-corporation.biz)の企業ホームページをリニューアル・改修させていただきました。
本記事ではリニューアル前後のデザインを確認しながら、変更点と理由・その効果について解説します。
目次
リニューアル背景
今施策は企業の事業変革に伴う掲載する事業内容の変更をご依頼いただきました。
内容の修正に伴いブランドイメージ強化を目的としたデザインの変更も行いました。今施策では企業のロゴマークの変更も承りましたので、そのロゴのイメージに合わせた配色の統一と、よりモダンなデザインへと修正いたしました。
WEBサイトのリニューアルの必要性
WEBサイトは制作時のまま放置せず、最新情報の掲載や訪問者の状況に合わせた情報の更新を定期的に行うことが非常に重要です。
特にコーポレートサイトの場合、検索からの流入だけでなく名刺やURL直打ちからの流入も想定されますので、企業の「顔」として常に最新かつ信頼できる情報を提供することが重要です。
また、リニューアルを行うことでSEO(検索エンジン効率化)対策の効果も見込めます。検索エンジンは更新頻度の高いWEBサイトほど品質の高いサイトとして評価される傾向があります。そのため定期的な更新とコンテンツの追加・変更は、検索からの流入を増やす手段とも考えられます。
安価で期間も短い部分リニューアル
サイトのリニューアルは、一部の古くなったデザインの変更や機能追加などの限定的な範囲の変更であっても大きな効果があります。
- 新商品・サービスの情報追加
- SEO対策の強化
- デザイン崩れの修正
- 読み込み速度等、パフォーマンスの向上
- オウンドメディア(ブログ・ニュース機能)の追加
- ロゴやブランドカラーの更新
部分リニューアルでは、サイト全体のリニューアルに比べ制作の期間や金額を抑えることができます。WEBサイト制作では、コンテンツのご用意やデザインの最終決定までに時間や金額が発生する大きな要因になります。
部分リニューアルでは、WEBサイト制作当初に機能が分離された設計になっているかどうかで作業工数が変わるため、より詳細なお見積もりを希望の場合はお気軽にお問い合わせください。
今回の具体的なリニューアル施策
今回は事業変革に伴う掲載内容の変更という背景でリニューアルを行いました。
単純な記載内容の変更だけでなく掲載内容や同時に刷新したロゴマークに合わせてモダンなデザインにリニューアルしました。リニューアル前とリニューアル後のデザインを比較しながら具体的にご紹介します。
メインビジュアルのデザイン刷新
全体のデザインに合うようメインビジュアルもリニューアルしました。

前デザインでは画像の表示領域が大きかったため高さを縮めました。ページ下の一部が表示されスクロールを促す効果を期待できます。
また、サイトのイメージカラーに合うよう、会社所在地の青空の写真を使用しました。
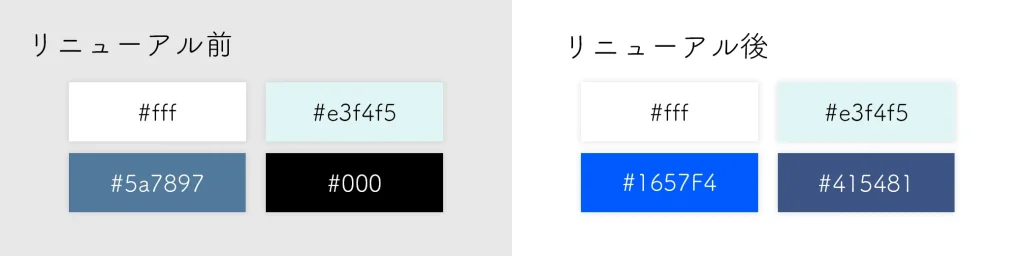
全体的なカラーをロゴマークに合わせ統一
今回のサイトリニューアルに合わせロゴも新しく制作いたしました。

ロゴの色をボタンなどの目を惹くアクセントカラーに使用しました。

リニューアル前後のサイトを一貫するベースカラーを変更しました。

フォント用の黒とサブカラーの燻んだ青を濃い青に変更し、アクセントカラーを追加しリンクにのみ使用しています。
背景に動画を採用
今回サイトの背景に動画を採用しました。
背景として利用する動画は表示するコンテンツの邪魔にならないよう白くぼかしました。
CSSのblurプロパティを使って動画をぼかすことができますが、blur処理はPC負荷のかかる重い処理のため元動画をPremier Proでぼかし編集をしてから背景として利用しています。
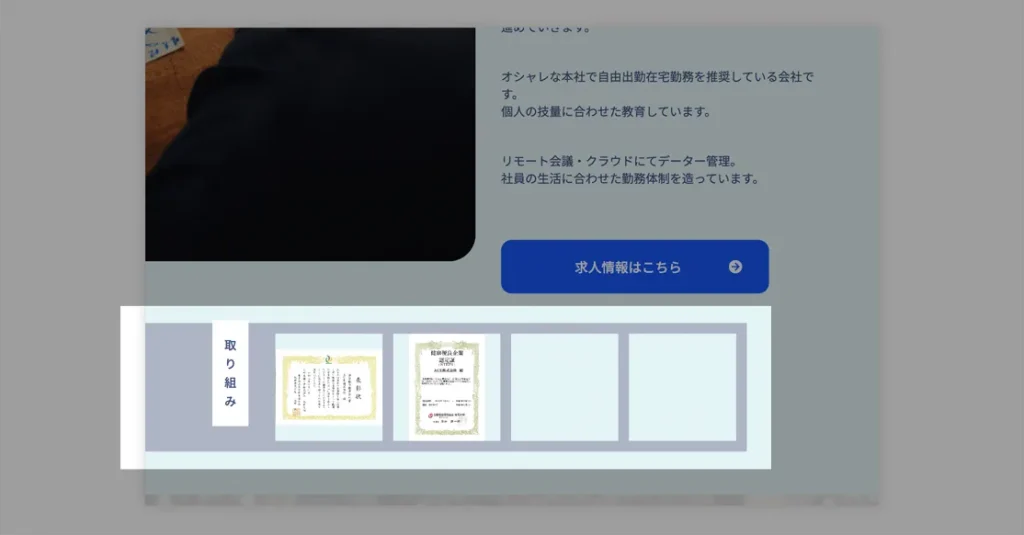
企業の取り組みコンテンツを追加
今回のリニューアルにあたり企業の取り組みコンテンツを追加しました。
画像をクリックすることでモーダルが開き拡大表示されます。

まとめ
今回はコーポレートサイトのリニューアル事例についてのご紹介でした。
ZATYでは0からのWEBサイトの制作やリニューアルのご依頼から、デザイン・コーディングのみのご依頼、ロゴや名刺の制作のご依頼まで承っております。
無料でご相談も承っていますのでお気軽にお問い合わせください。
↓今回ご紹介したACE株式会社様のコーポレートサイト↓