
WEBサイト制作は、公開されているWEBサイトや解説記事を参考にデザイン・コーディングすることがあります。作成したいコンテンツの名称を知っているかどうかで情報収集の効率が上がります。
今回はWEBデザイナーとWEBコーダーがWEBサイトを制作している時によく使う名称と実例を総まとめしました。
目次
UI/UX
UIは、“User Interface | ユーザーインターフェース”の略称で、ユーザーが知覚するために必要なあらゆる媒体・接点のことを指します。例えば、この記事をご覧になるために必要なディスプレイもUIであり、このブログのデザインもUIです。
UXは、“User Experience”の略称で、ユーザー体験のことを指します。例えば、デザインを見た時の感情体験や音楽を聴いた時の感情体験、何か機能を使った時の使用感など、さまざまな知覚体験のことをUXと呼びます。
UI/UXはこれから紹介するさまざまな機能によって実装されアプローチされますが、これらは必ずしも良くなるとは限りません。UI/UXは、あくまでユーザーとの接点/ユーザー体験の全てのことを指し、デザインによっては悪いUI/UXになる可能性があります。あるいは、あるターゲット層に対しては良いUXを与えられる一方で、あるターゲットにはわかりにくいUIになる可能性などもあり得ます。
この記事では、UI/UX観点での善し悪しも考慮しつつ用語を解説します。
ハンバーガーメニュー
ハンバーガーメニューは、ハンバーガーナビゲーションやハンバーガーボタンとも呼ばれます。ハンバーガーメニューは2〜4本の横線のボタンで、タップ・クリックするとメニューが画面に表示されます。
このブログでは、スマートフォンで閲覧した際に、トップページや記事一覧のリンクやSNSのリンクが現れるようなデザインにしています。
ハンバーガーメニューを利用することで、メニューコンテンツをまとめられるため、メインコンテンツ表示領域を増やすことができます。ハンバーガーメニューは多くの人にボタンとして認識されているボタンですが、全ての人が理解しているとは限りません。特に年齢の高いユーザーをターゲットであるWEBサイトでは、ハンバーガーメニューを使わないかボタンの下に「MENU」のような文字を表示するアプローチが必要な場合もあります。
アコーディオン
アコーディオンは、クリックすると要素が伸びて新たなコンテンツが開閉されるようなデザインです。
よくある質問で使用するアコーディオンです。この領域をクリックすると、
この領域が開閉されます。
アコーディオンデザインは、特にモバイルユーザーに対して効果的です。スマートフォンはPCやタブレット端末に比べデバイス幅が狭いので、コンテンツを閲覧するためのスクロール量が多くなりがちです。
アコーディオンを利用し、詳細部分を非表示にすることでページを表示領域を増やすことができます。
上記のアコーディオンの例では、summaryというHTMLタグを利用しています。JavaScriptを利用してどのようなHTMLのDOMでもアコーディオンを実装することが可能ですが、できる限りsummaryタグを利用することをおすすめします。
通常ブラウザは、ブラウザの検索機能で検索する範囲は表示されているコンテンツに限ります。JavaScriptで実装したアコーディオンの場合、非表示領域を検索対象できない可能性があります。summaryタグを利用したアコーディオンの場合は、検索結果が非表示領域に含まれていると自動的にアコーディオンが開きます。
カルーセル
カルーセルは、画像やコンテンツを一方向(横並びや縦並びなど)に一覧表示し、時間経過やユーザーのクリック・スワイプによって表示を切り替えるデザインコンテンツです。
1〜3項目のメイン表示部分と非表示部分を切り替えさせることで、表示したい要素を大きく表示しながらコンテンツ量を増やすことができます。WEBサイトトップページの一番最初の画像や、商品ランキング一覧などの表示に適しています。
一方、カルーセルを利用する上での注意点もあります。
時間で切り替わるカルーセルの場合、表示コンテンツ部分を閲覧中に切り替わってしまうことがあります。また、切り替えるためのボタンが表示されていなかったりスワイプで切り替えることができないカルーセルを利用すると、UXの低下を招きます。
また、表示するコンテンツによってカルーセルがループするかどうかの選定も必要です。カルーセルは、オリジナルでも作成することが可能ですが、UI/UXの観点からJavaScriptのライブラリを利用するのがおすすめです。
スライダー
スライダーは、カルーセルのことを指す場合と、ハンドルがあり範囲で動かすことのできるコンテンツのことを指す場合があります。(下記参照)
範囲で動かせるスライダーは、範囲内の数値を選択させるための機能のほか表示位置の指定などの使用することができます。スライダーは位置の微調整が難しいので、ステップと呼ばれる区切りを入れることやdatalistという仕組みを利用することでUIを向上させることができます。
ステップを適用した例
datalistを利用し、区切りでハンドルが吸い付く例
ドロップダウン
ドロップダウンとは、要素の下にリストが表示されるデザインコンテンツです。
このようなフォームとして利用できるだけでなく、ヘッダーメニューに利用することで、内部リンクを増やすことができます。選択肢が多い時でもコンテンツが広がらない特徴は、他のコンテンツの表示領域を確保することができるというメリットでもあり、選択肢が一眼でわかりにくいというデメリットでもあります。利用する場面によってUI/UXのことを考慮しつつ選択しましょう。
モーダル
モーダルは、コンテンツの上のレイヤーに新たなボックスを表示するデザインコンテンツです。モーダルを開いている時は下のレイヤーの操作ができなくなることが特徴です。
モーダルを利用することで、ユーザーの視線を誘導することができます。ただし、開く前の挙動から変化することから煩わしさの原因にも繋がる可能性もあるので注意が必要です。
タブメニュー
タブメニューは、PCブラウザの上部のようなタブが複数並んでおり、クリックすることで対応したコンテンツ領域の表示されている内容が変わるデザインコンテンツです。
タブメニューもその他のUI/UXのためのデザインコンテンツ同様、他のコンテンツの表示領域を確保する役割があります。しかし、タブメニューの隠れた要素はコンテンツとしての重要度が高い設計になることが多いです。アコーディオンのような詳細を開いてもらいやすくなるようなアプローチができず、カルーセルのように時間設定で切り替わるようなシステムとも合いません。タブメニューを採用する際は、コンテンツ非表示になることを特に考慮する必要があります。
インタラクティブデザイン
マウスカーソルの操作やスクロールなど操作をしてWEBサイトを閲覧します。この操作に追随してユーザーの直感的なアニメーションやコンテンツの表示がされるなどのUXデザインをインタラクティブデザインと呼びます。
インタラクティブデザインは、年齢や日常的なWEBサイトの利用頻度によって最適なデザインが大きく変わります。WEBサイトのターゲット層を明確に決定することが重要です。
ホバー
マウスカーソルをコンテンツ要素の上に重ねることをホバーと言います。WEBサイトでは特にクリックできるコンテンツやリンクコンテンツに対してホバーした時、アニメーションをさせ目立たせることが多いです。
このブログではホバーした時とクリックした際にボタンをイメージしたアニメーションを設定しています。
マウスストーカー
ブラウザ上に表示されているカーソルに追随するコンテンツをマウスストーカーと呼びます。ホバーした際のアニメーションと組み合わせることで、よりリンクの存在感を強めることができます。
マウスストーカーはWEBサイトにリッチなイメージをもたらす一方で、常に追従してくるアニメーションに煩わしさを感じる声も多く見受けられます。『ページ全体で採用しない』『目立ちすぎるデザイン配色にしない』など、UXとしてマイナスにならないよう気をつけましょう。
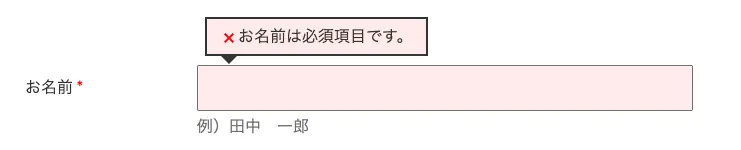
ツールチップ
テキスト入力中やリンクをホバーした際に、ヒントや説明を表示させる吹き出しのようなコンテンツをツールチップと呼びます。WEB制作のお問い合わせこのリンクをPCでホバーしたまま数秒待つとツールチップが表示されます。また、このリンク先のお問い合わせのフォームの入力が間違えた時に表示される吹き出しのようなコメントもツールチップです。

ツールチップは、コンテンツやフォームの形式などを伝えるために非常に有効です。ツールチップが表示されコンテンツが重なって見えない状態になってしまうことだけ注意しましょう。
マウスインタラクション
マウスインタラクションはマウス操作に応じたコンテンツアニメーションです。マウスストーカーとは異なり、比較的緩やかなアニメーションが特徴です。
視線の邪魔をしない控えめなアニメーションでコンテンツにリッチなイメージをもたらすことができます。
パララックス
WEBサイトにおけるパララックスは、コンテンツのスクロール量と背景のスクロール量が異なるデザインのことを指します。例えば、ウィンドウ上部でコンテンツが固定され、その上に被さるようなスクロールデザインや、コンテンツに比べ、背景がゆっくりスクロールするデザインのこともパララックスと呼びます。
パララックス1
パララックス2
パララックス3
パララックス4
パララックス5
パララックスを利用することで、通常のスクロール部分と差別化したデザインを作れます。パララックスは非常に多くのアプローチがあり、その中には、スクロール速度が速い時画面がちらついてしまう可能性があるものもあります。スクロール速度やデバイス幅によってUXの低下にならないパララックスを採用するようにしましょう。
スケルトンローディング
スケルトンローディングは、画像やコンテンツが読み込み中であることを示すローディングアニメーションです。
スケルトンローディングは、YouTubeのようなコンテンツの読み込み時間が長い要素に適用されています。煩わしさが少なく読み込み中であること表現できるローディングアニメーションです。
レイアウト
WEBサイトのレイアウトに対して使用する名称も紹介します。ここでは、“ヘッダー”や“フッター”といった基礎的な名称は割愛し、WEBサイトをデザインする際によく使われる名称を紹介します。
ファーストビュー
WEBサイトに初めて訪れたとき、一番最初に目にする部分のことを“ファーストビュー”と呼びます。WEBサイトのファーストビューは、スクロールを促すために特に重要なコンテンツです。ファーストビューのデザインがWEBサイトのターゲットに合っているかを考えることが大切です。
ファーストビューを考える上で使用される用語として、“メインビジュアル”と“キービジュアル”があります。メインビジュアルとキービジュアルは同義語として用いられます。
メインビジュアルは、WEBサイトページトップの大きな画像や動画等が表示されたコンテンツです。一般的にファーストビューとなることが多いですが、ファーストビューはあくまでデバイス上で表示された部分のこととして区分されます。ファーストビューとメインビジュアルがピッタリ重なるようなWEBサイトも多いです。
スクロールを促すアニメーションやGif画像をファーストビューに表示させること、スクロールが可能であることを示すことができます。
カラム
カラムは、WEBサイトのコンテンツの並びについての用語で、一般的にWEBサイトでは1カラム(シングルカラム)・2カラム・3カラムのどれかであることが多いでしょう。
1カラムのWEBサイトでは、メインのコンテンツにサイト閲覧者の視線を集中させることができるメリットがあります。企業やブランド、サービスの紹介といった情報を伝える際に効果的です。
2カラムのWEBサイトでは、メインコンテンツではない方のカラムをサイドバーと呼ばれることが多いでしょう。サイドバーには、下層ページのリンクを設置したり、サービス特徴を示したページリンクを設置することでサイト全体にユーザーを導く動線とする役割があります。
3カラムのWEBサイトは、サイドバーがメインコンテンツより長くなってしまうような下層ページや設置したリンクが多い場合に効果的です。ただし、3カラムではメインコンテンツの表示領域が狭まってしまうため注意が必要です。
このZATYのブログは、PCユーザーには2カラム、スマホユーザーには1カラムで見えるようにデザインされています。
レスポンシブデザイン
WEBサイトは、PCだけではなくスマートフォンやタブレット端末からも閲覧されています。ユーザーの使用している端末に関わらず快適にWEBサイトを閲覧できるデザインをレスポンシブデザインと呼びます。現在では、ほとんどのWEBサイトがレスポンシブデザインだと思います。
レスポンシブデザインでは、単純に横幅を合わせるだけでなく、フォントサイズやデバイス毎の必要なスクロール量について考えることも重要です。また、PCの時とスマホの時でコンテンツの内容が異なることがないようにすることも気をつけましょう。
レスポンシブデザインについて詳しく解説した記事も併せてご覧ください。
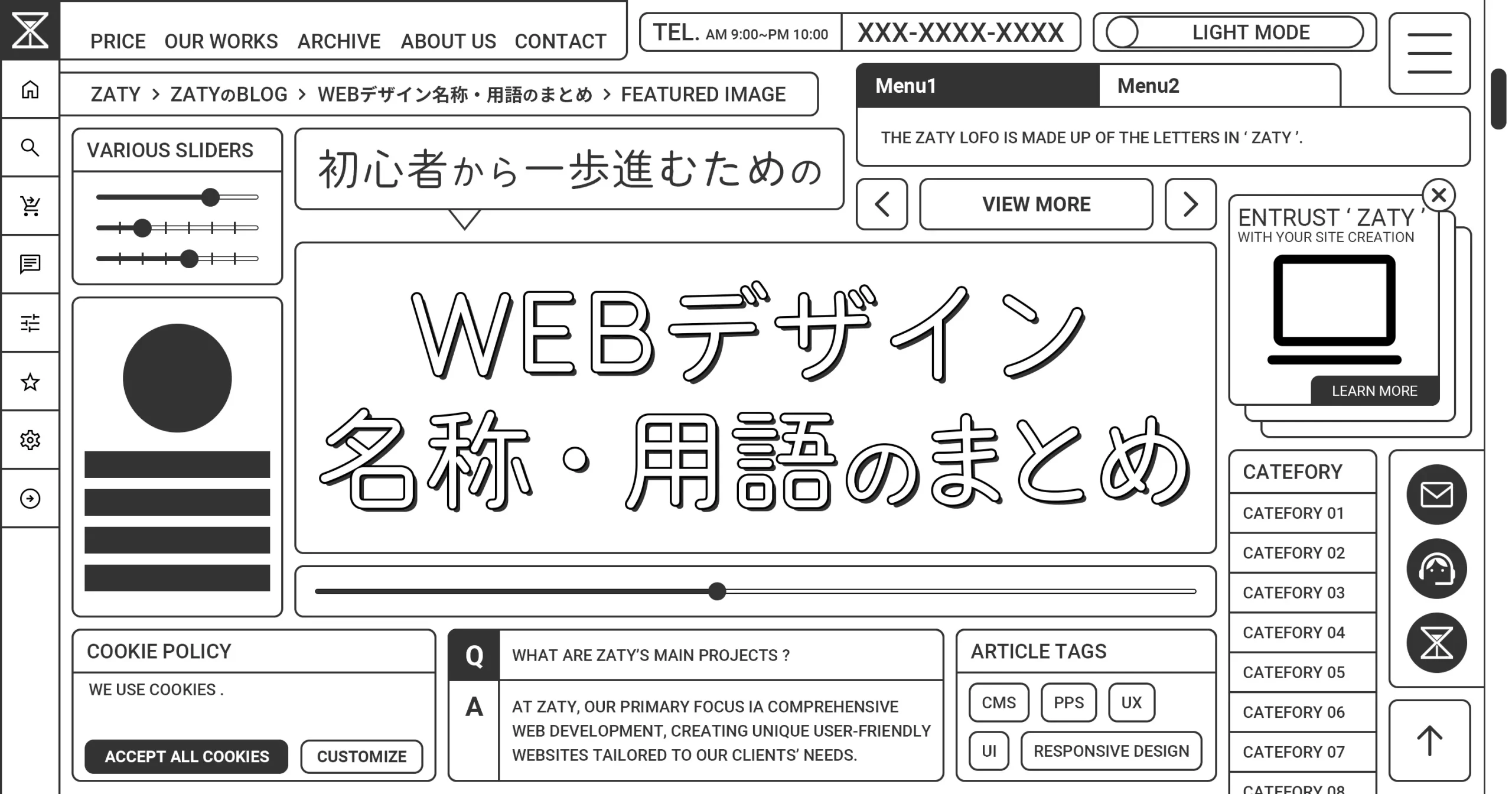
ワイヤーフレーム
ワイヤーフレームは、WEBサイトを作るための下書きのような設計図です。
ワイヤーフレームは具体的な画像や文章は使用せず、簡単なイメージ図とすることが一般的です。
ワイヤーフレームの類似した意味の用語として、“デザインカンプ”と“モックアップ”があります。デザインカンプは、ワイヤーフレームなどで決定したレイアウトを基に実際のWEBサイトのデザインを表現します。モックアップは、デザインカンプに比べさらに実際のWEBサイトに近づけて表現をします。クリックしたアニメーションやページの遷移についても設計します。
プロジェクトによっては、デザインカンプとモックアップを同じものと見なしたり、ワイヤーフレームを省略し作成デザインを始めることもあるためプロジェクト毎に制作のフローを確認することが重要です。
サイト回遊
WEBサイトは、お問い合わせページや購入ページにユーザーを導くなど、それぞれの目的があります。WEBサイトの目的を達成するためにブログ記事の作成やページのSEO対策を行います。この時に意識すべきことがサイト回遊です。
ここでは、WEBサイト制作時点で考えるべき、全ページ共通で対応できるサイト回遊率向上にフォーカスして解説します。
スティッキーヘッダー
スティッキーヘッダーは、スクロールしてもブラウザウィンドウ内に追従するヘッダーです。スティッキーヘッダーを利用することで、ページのどの部分を閲覧している時にでもお問い合わせページなどの下層ページにアクセス可能になります。
“スティッキー”は、「くっついてくる」という意味で、ヘッダーだけでなくお問い合わせボタンやトップへ戻るボタンにも採用されることも多いです。
このブログでは、ヘッダーとトップに戻るボタンに採用されています。
スティッキーヘッダーは、画面の表示領域を狭めてしまうため、スティッキーヘッダーを採用する際は注意が必要です。ヘッダーに表示したいコンテンツが多い場合は、リンクをドロップダウン形式にすることでコンテンツ表示領域を確保することができます。
パンくずリスト
パンくずリストは、表示されているページがWEBサイトのどの階層にあるかを表示する要素です。
ホーム > カテゴリーの種類 > 記事タイトル
のように表示されることが多く、ホームやカテゴリー部分をリンクにすることで、サイト回遊を促すことができます。
また、パンくずリストは構造化データを併用することで、検索エンジンのクローラーにもページ階層について伝えることができます。
構造化データについては、構造化データについて詳しく解説した記事をご覧ください。
ポップアップ
ポップアップは、広告や自社サービスのPRなどのバナーを画面に表示させる要素です。スクロール量を検出して、一定までスクロールされたら表示されるポップアップや、ブラウザバックを検出して表示するポップアップがあります。
ポップアップは閲覧者の視線を集中させられる一方で、想定しない動作であることが多いため、UXを大幅な低下させる可能性が高いでしょう。
その他
このほかにもWEBサイトを作成する上でよく聞くワードをまとめます。
ベクター画像
ベクター画像は、拡大縮小で解像度が変化しない画像です。WEBサイトでベクター画像を表示する場合、SVGと呼ばれる画像を使用します。ブラウザ上でSVGはHTMLとして記述されているため、アニメーションや変形との相性が良いメリットがあります。
性質上複雑な描写がされた画像をベクター画像にすると画像のファイル容量が大きくなってしまいます。単色や簡単なグラデーションされた画像に利用することがおすすめです。
会社ロゴやリンクのためのアイコンとの相性が良いです。
Favicon
Faviconは、WEBサイトのページに対応するアイコンです。ブラウザのタブバーに表示されているアイコンや、検索結果のページタイトル横に表示されます。

Faviconはそのサイトのブランドイメージとなる重要なアイコンです。わかりやすく覚えやすいデザインにすることが重要です。
また、ファイルの格納場所やファイルパスが間違っている場合、検索結果に適切にFaviconが表示されない可能性があります。詳しくは検索結果にFaviconが表示されない時の対処法についての記事をご覧ください。
CMS
CMS(コンテンツ管理システム)は、WEBサイトの内容を変更・修正・追加がしやすくなるするためのシステムです。現在では、WixやWordPressが一般的ですが、はてなブログのようなブログプラットフォームもやShopifyのようなECプラットフォームもCMSの一種と言えます。
CMSは、プログラミングスキルがなくてもWEBサイトの運用が可能であることが大きなメリットですが、プログラミングやコーディングをすることで、WEBサイトをよりオリジナリティの高いものにすることができます。
CMSについての詳しい解説についてはこちらの記事をご覧ください。
キャッシュ
キャッシュは、ブラウザがWEBサイトの画像やコンテンツファイルを一時保存する仕組みです。フォントファイルや画像ファイルをキャッシュさせることで、サイトの2回目以降の表示速度を向上させることができます。
この便利なキャッシュ機能ですが、WEB制作段階では思わぬ表示崩れを招く可能性があります。CSSファイルやJSファイルがキャッシュされていることにより、ファイルが更新されているにも関わらず表示内容が変わらなくなります。
特にWEBサイトのクライアントやWEBサイトのリニューアル直後の再訪問者に対して発生することが多いため、スーパーリロードを要請するか、CSSなどのファイルにバージョンパラメータを付与することで対策しましょう。
例えば、style.cssを更新した場合、このstyle.cssを読み込んでいるHTML部分を書き換えることで別のファイルとして読み込ませることができます。
<link rel="stylesheet" href="/style.css" type="style/css">
↓
<link rel="stylesheet" href="/style.css?ver.1.0.0" type="style/css">ファイル拡張子後方の?はパラメータとして扱われるため、好きに変更してもファイル内容が変更されません。必要に応じて書き換えることでキャッシュによるWEBサイトの更新漏れを回避することができます。