先日、AMORPHIA TOKYO 様(https://amorphia.tokyo)のECサイトをリニューアル・改修させていただきました。
本記事ではAMORPHIA TOKYO様のリニューアル前後のデザインを確認しながら、変更点とその理由について解説します。
目次
リニューアル後のデザイン
まず、リニューアル前後のデザインを紹介します。
ファーストビュー&ナビゲーションのリニューアル
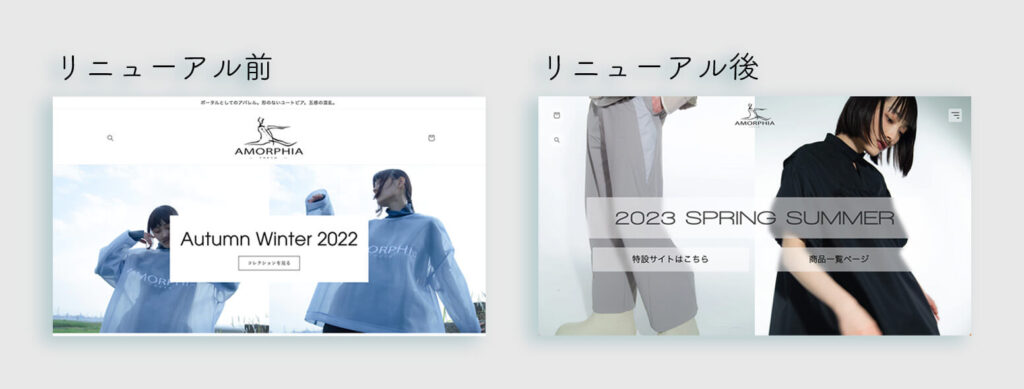
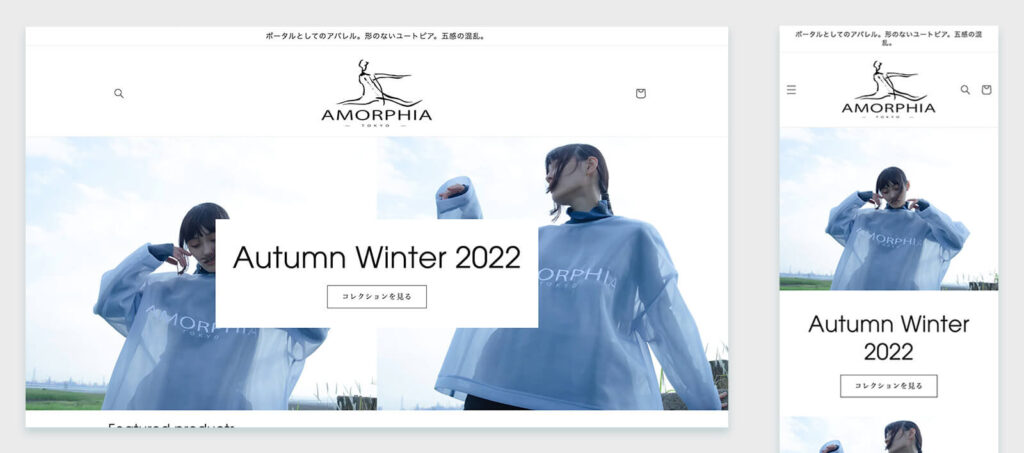
まずはファーストビューです。以下は、PCのリニューアル前後のデザインです。

今回、新しいコレクションを発表したので、旧コレクションが表示されていたトップの画像を変更しました。
前デザインでは、画像の真ん中にコレクションのタイトルとリンクを記載した白いボックスを設置していました。白いボックスを半透明にして後ろの画像が透けて見えるように変更しました。
コレクション用の特設サイトも公開したのでそちらのリンクもここに表示しました。
特設サイトはこちらから確認することができます。ぜひご覧ください。
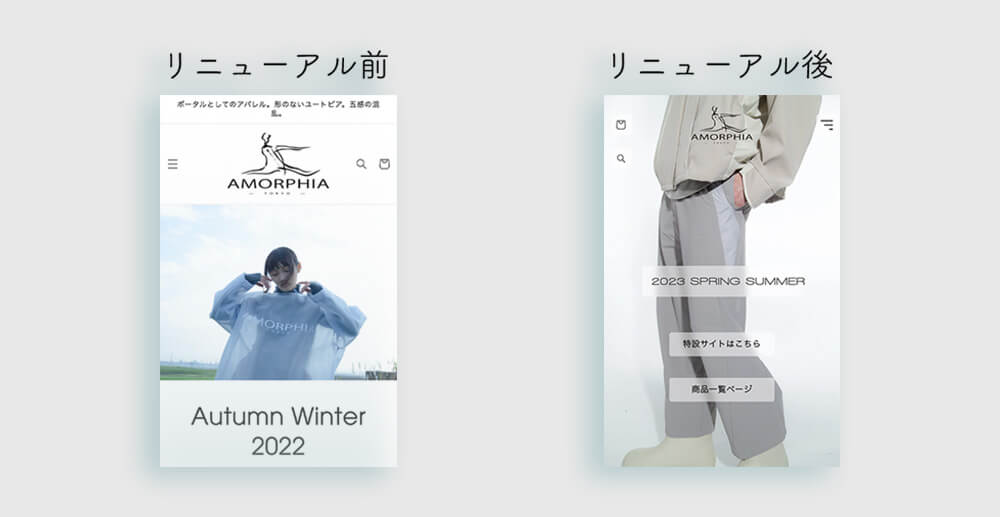
続いて下の画像が、スマホでのデザインです。

上の大きいロゴを小さくし、白背景を完全になくしました。
コレクションのタイトルやリンクもファーストビューで全て見えるように文字の大きさを調整しました。
アイコン・ハンバーガーメニューのリニューアル
続いて、アイコンについて確認をしていきます。下の画像が、スマホとPCのリニューアル前後のデザインです。

ファーストビューの変更で画像の上にアイコンが重なるデザインに変更したので、見えづらくならないよう、アイコンには薄い半透明の背景をつけました。
リニューアル後は、アイコンの背景にブラーをつけホバーで黒枠をつけることでクリックしやすくしています。
続いてハンバーガーメニューについてです。

以前のハンバーガーアイコンをタップしても内容がありませんでした。
ハンバーガーメニューを開いた時にアニメーションを追加し、下層ページのリンクを一覧表記しました。
メニューを開いた後の左側の画像は、管理画面で変更することができるようになっています。新コレクションが追加された時に変更することで宣伝になります。
リニューアル前のPCデザインでは、ハンバーガーメニューがありませんでしたが、他ページに移動しやすいよう、常に表示するデザインに変更しました。
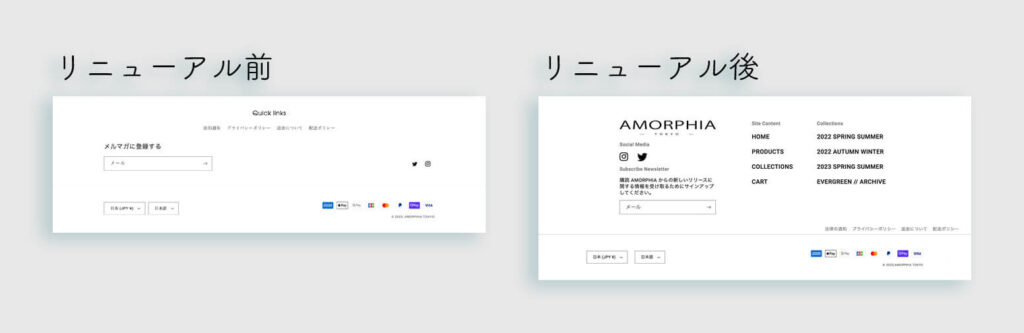
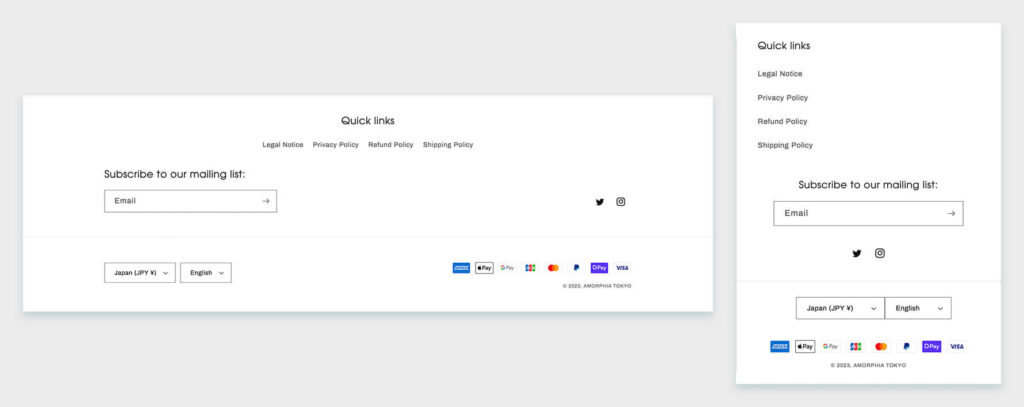
フッターのリニューアル

フッターはハンバーガーメニューと同じ内容を入れました。
サイトのコンテンツとコレクションページにアクセスしやすくなりました。AMORPHIA TOKYO様は、シーズンに合わせた新作を出します。
そのため、シーズンごとの商品ページを巡回しやすくなるようリンク一覧を設置しました。
前デザインの改善ポイント
続いて、リニューアル前のデザインの改善ポイントを詳しく解説します。
ファーストビュー
まずは、ファーストビューのデザインを確認してみます。

左がPCのデザイン、右がスマホのデザインです。
ロゴが大きく画面の大部分を占めていて、コレクションのタイトルとリンクが下の方に配置されていました。
ロゴの表示はブランディングイメージのために良いものの、重要なコンテンツを遮らない大きさが望ましいです。
ハンバーガーメニュー

ハンバーガーメニューの中身に記載がされていませんでした。
今回のサイトはInstagramからの流入が多く、スマホのアクセスが半数以上を占めていました。
ハンバーガーメニューはリンクがまとめられている一覧が表示されることが広く認知されています。特にECサイトはカートや商品一覧など、ページの移動が多いサイトなので、メニューの中身は下層ページの情報をまとめておくのが良いです。
フッターの情報

リニューアル前のフッターは、テーマのデフォルトのままで、非常にシンプルな作りになっていました。
ハンバーガーメニュー同様、ページ移動を促せるよう下層ページのリンクを表示するのが良いでしょう。
また、アイコンやポリシーのリンクの表示位置が揃っていない点、導線として重要なSNSアイコンの主張ができていない点も改善ポイントでした。
TwitterやInstagramのアイコンは利用規約に表示する大きさに指定があるので、こちらも準拠したデザインにする必要があります。
ECサイトのデザインで気をつけること
リニューアルについて解説してきました。ですが本来なるべく修正が起こらないようにサイトを制作する段階で改善点を解消しておくのが良いでしょう。
ECサイトが完成する前に気を付けることを3つ解説します。
UI – サイトの使いやすさ
ECサイトの場合、サイトに訪れたお客様が商品購入までスムーズにできるデザインであることが一番重要です。
ECサイトで特に注意するポイントです。
- カートボタンが目立つように表示されているか
- 文字が読みやすい位置、大きさで表示されているか
- 一覧ページや商品ページなどの下層ページにアクセスしやすくなっているか
ボタンのデザイン一つでもページに飛んでくれるかどうかが左右されることもあります。サイトの訪問者になった気持ちで、サイトが使いやすいかを確認することが大切です。
サイトに訪れる人に合っているか
良いデザインでも、サイトに訪れる人のニーズに合っていなければいけません。どのような経緯でサイトに訪れるのか、どのようなサービスを伝えたいのかもしっかり考える必要があります。
また、訪問者の年齢や職業のターゲットもあらかじめ想定しておくことも重要です。
今回のサイトではハンバーガーメニューを使っていますが、年齢が高めの訪問者をターゲットとしている場合はボタンとして認識されない可能性もあります。カートのボタンもアイコンだけではなく、「カート」など文字で表示しておいた方がいい場合もあるでしょう。
サイトのページを巡回しやすくする
ECサイトは商品一覧ページをカテゴリー別に複数作成する場合が多いです。一覧ページは全てのページからアクセスできるようにするべきです。
今回のリニューアルでもあったようにヘッダーのハンバーガーメニューやフッターなど、全ページ共通部分には必ず一覧ページのリンクを表示しましょう。
SNSを利用している場合、そのアイコンを表示してリンクさせておくと良いでしょう。
まとめ
今回はリニューアルでの変更したデザインと改善ポイント、ECサイトを制作する段階で気を付けるポイントを解説しました。
ECサイトに関してお困りのことやご相談がありましたら、ぜひZATYまでお問い合わせください。
よくある質問
「Shopify」以外のECサイトのリニューアルは可能ですか?
可能です。
リニューアルの見積もりはいくらですか?
ZATYではご契約まで無料で承っております。まずはご連絡ください。
リニューアルではなく構築からお願いすることはできますか?
可能です。「Shopify」を使うか、ページ数、デザインによってお値段が変わりますので、まずはご連絡ください。
ECサイトの制作の流れを教えてください