
ZATYはWEBサイト・ブログの運用を始めて9年目になります。運用始め当時、2015年はスマートフォンは普及していたものの、サイトはスマホ用のページとPC用のページで切り替えるものもまだ多かったと思います。ですが、近年はメディアクエリ、または柔軟なフレキシブルレイアウトやリキッドレイアウトのようなあらゆるデバイスで、デザインが崩れることのないデザインをする必要性が増しています。
このようなデバイスサイズ・ウィンドウサイズでも崩れることなく見ることのできるデザインをレスポンシブデザインと言います。
今回はそんなレスポンシブデザインについて、詳しく解説します。
目次
レスポンシブデザインとアダプティブデザイン
アダプティブデザインの定義は実は曖昧であり、考え方によって異なる可能性があります。ここでは、レスポンシブ(responsive)とアダプティブ(adaptive)という単語の原義に基づいてそれぞれ解説します。
先述したスマホ用のページとPC用のページを用意してアクセスされた時の横幅によってレイアウトを変更するデバイスによってデザインを変更するデザインはアダプティブデザインの一種と言えます。
アダプティブデザインは、特定の横幅やデバイスに最適化されたデザインです。
これは、amazonのサイトのデザイン例です。この動画を見ると一定の横幅の時に、横スクロールが発生し一画面で表示しきれていないことがわかります。PCサイズの横幅と、スマホデバイスにのみ最適化されたアダプティブデザインであることがわかります。
一方、レスポンシブデザインは、あらゆるデバイス・横幅でコンテンツが横に溢れることなく表示することができます。
レスポンシブデザインでも、サイトのメニューやコンテンツなど、画面の横幅によってレイアウトが変動することがあります。
これは、特定のデバイスや横幅に対して最適化されたデザインであることからレスポンシブかつアダプティブなデザインであると言えます。
レスポンシブデザインの反対がアダプティブデザイン
レスポンシブデザインについて調べると、レスポンシブデザインの対義としてアダプティブデザインが挙げられることがあります。
先ほど挙げたamazonのように横抜けがあるデザインが起こりうるデザインをアダプティブデザインと言い、どのような横幅でも見ることができるデザインをレスポンシブデザインと言う考え方で述べられることも多いです。
このような定義方法があること考慮した上で、今回の記事では、アダプティブデザインは、単語の原義に基づいて、デバイス・横幅に適応したデザインとして説明します。
また、この記事では、レスポンシブデザインの対義としては、スタティックデザイン(固定デザイン)と呼びます。
レスポンシブデザインの種類
レスポンシブデザインは、様々なレイアウトが考案されています。
- アダプティブレイアウト
- リキッドレイアウト
- フレキシブルレイアウト
同じサイトで要素によって異なるレイアウトを採用することも多いです。また、特定の範囲(例えば「768pxから1200pxまで」など)でのみリキッドレイアウトを採用する、アダプティブレイアウトxリキッドレイアウトのような部分的に採用したWEBサイトも多く見受けられます。
アダプティブレイアウト
アダプティブレイアウトは、先述したアダプティブデザイン同様、特定のデバイス幅によって大きさなどを変更するレイアウトです。横幅によって細かくデザインを設定することができるので、あらゆるデバイスで快適に閲覧することができるデザインにすることができます。
レイアウトが変わるタイミングの横幅のことをブレイクポイントと言います。
横幅のブレイクポイントは特に、320px / 480px / 768px / 960px / 1200px の幅でレイアウトを用意することが多いです。
例えばこのブレイクポイントを採用した場合、横幅800pxのディスプレイでサイトを表示すると、768px用のレイアウトが表示され、左右は余白が表示されます。
アダプティブデザインのデメリットは、ブレイクポイントの数だけデザインを作成しなければいけないため、工数が多くなることが挙げられます。予算や期間によってブレイクポイントの数を決める必要があります。

リキッドレイアウト
リキッドレイアウトは、コンテンツのサイズをウィンドウの横幅の比率に設定するレイアウトです。リキッドレイアウトは、ブレイクポイントによってレイアウトの配置が変更されないため、制作工数が少ないことがメリットとして挙げられます。
一方、PCサイズでも同じ比率を採用すると、PCモニターの横幅によってはコンテンツが大きくなりすぎるので、コンテンツの最大サイズを設定する場合も多いです。
また、メインコンテンツとサイドバーコンテンツのような横並びのデザインの双方をパーセントで設定する場合、スマホのような小さいデバイスで表示する時、メインコンテンツが小さくなりすぎるというデメリットがあります。

フレキシブルレイアウト
フレキシブルレイアウトは、リキッドレイアウトのデメリットであるコンテンツが小さくなりすぎることを解消したレイアウトです。例えば先述したメインコンテンツとサイドバーコンテンツの横並びデザインの場合、PCサイズの横幅の時は比率で表示し、コンテンツがある程度の大きさを下回った時に縦並びに変更します。
フレキシブルレイアウトもリキッドレイアウト同様ブレイクポイントを使用せずにレイアウトを変更するため、制作工数が少ないというメリットがあります。
レイアウトとしてのデメリットは特にないのですが、設計の際に折り返しのことを考慮して実装する必要があります。
下の例では、メインコンテンツが320px、サイドバーが180pxをコンテンツの最小サイズに設定しているため、双方がその横幅になった後、コンテンツの折り返しが行われ、縦並びに自動的に変更されているのがわかります。

レスポンシブデザインを採用するべき3つの理由
モバイルフレンドリー
近年、モバイル(スマートフォン)でWEBサイトを検索するユーザーが半数近くを占めています。モバイル端末は、端末によって画面サイズにばらつきがあります。そんなどのようなモバイルサイズでも快適に閲覧することができるWEBサイトをモバイルフレンドリーであるWEBサイトと呼びます。
SEO対策
SEO対策とは、単純な施策ではなくユーザーエクスペリエンス(UX、ユーザ体験)など様々な要因で評価されることが重要です。
レスポンシブ対策は、あらゆるデバイスを使用している訪問者でも一貫したユーザーエクスペリエンスを得ることができます。
Googleなどの検索エンジンは、昨今のモバイルユーザーの向上を考慮し、モバイルフレンドリーであるWEBサイトを品質の高いWEBサイトとして評価します。
メンテナンス性の向上
冒頭で紹介した、PC用とスマホ用でページを分けるスタティックなアダプティブデザインの場合は、それぞれ専用のファイルを用意する必要があります。
WEBサイトは、事業やサービスの変化に伴い最新情報を掲載する必要があります。また、時代の変化によってデザインを更新することもあります。
同じページを表示するためのファイルが複数ある場合、このようなWEBサイトの更新の際に工数が増えてしまう可能性があります。
レスポンシブデザインの実装方法
レスポンシブデザインの実装方法は横幅によって読み込むCSSを変更する方法や、同じCSSファイルにメディアクエリを記述する方法があります。
ここでは、コードの記述量のことを考慮して、同じCSSファイルにメディアクエリを記載する方法を紹介します。
例えば、以下のHTMLあるとします。
<body>
<div class="container">
<main>
<h1>ページタイトル</h1>
<p>ページの紹介文...</p>
<!-- そのほか必要な要素 -->
</main>
<aside>
<ul>
<li>カテゴリー</li>
</ul>
</aside>
</div>
</body>このHTMLはメインコンテンツとサイドバーがある2カラムのレイアウトです。PCのCSSの例です。
.container {
width: 100%;
max-width: 1200px;
margin: 0 auto;
padding: 0 16px;
display: grid;
grid-template-columns: 1fr 300px;
gap: 16px;
}このCSSでは、横幅の最大サイズが1200pxの横並びレイアウトであることがわかります。サイドバーは固定300pxで、メインコンテンツは、containerクラスの横幅の余白部分を埋めるレイアウトになります。

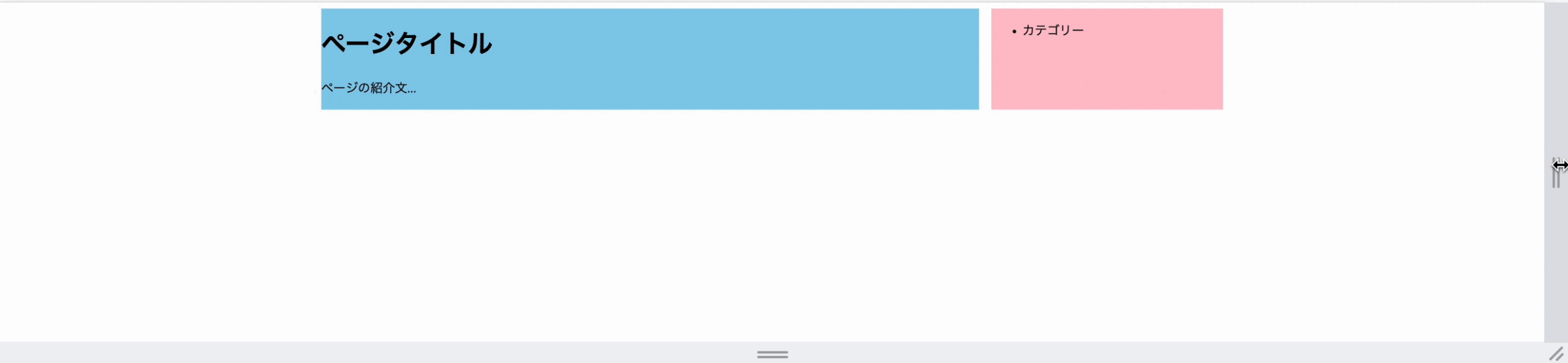
背景カラー、メインコンテンツを青、サイドバーを赤としたサンプルです。現状リキッドレイアウトになっていることがわかります。
ある程度の横幅を下回った時メインコンテンツが小さくなり過ぎてしまうため、メディアクエリを利用して途中から縦並びに変更します。
@media ( max-width: 960px ) {
.container {
grid-template-columns: 1fr;
}
}このCSSコードを追記することで、960px以下の横幅で表示した時に、縦並びで横幅いっぱいのレイアウトに変化します。
これにより、あらゆるデバイスで閲覧してもメインコンテンツが小さくなりすぎないデザインになったと思います。
このように、ユーザーエクスペリエンスを考慮したレスポンシブデザインは、アダプティブレイアウトとリキッドレイアウト(またはフレキシブルレイアウト)を組み合わせてデザインを構築する必要があります。
実装する上での注意点
PC上のレイアウトとスマホ用のレイアウトが大きく異なる場合、HTMLを二つ用意して、それぞれのブレイクポイントで表示/非表示するアプローチを取る可能性があります。
<div class="container">
<!-- PC nav -->
<nav class="pc">
<a href="...">ナビ</a>
</nav>
<!-- SP nav -->
<nav class="sp">
<ul>
<li><a href="...">スマホ用ナビ</a></li>
</ul>
</nav>
</div>.sp {
display: none;
}
@media ( max-width: 768px ) {
.sp {
display: block;
}
.pc {
display: none;
}
}このような構築は設計が一見楽になるように思えるのですが、メンテナンス性の低下を招く恐れがあります。
SEOの観点では、PC用の表示とスマホ用の表示で表示するテキストや画像などのコンテンツが変わらない方が良いとされています。
よって、ページの更新によってナビゲーションのリンクを増やす場合、PC用部分とスマホ用部分のHTMLの2箇所を修正しなければいけなくなります。
そのような点から、PCとスマホのデザインのために表示/非表示で切り替えるアプローチはできる限り避けるべきだと言えます。
まとめ
今回は、レスポンシブデザインの基本的な概念から、種類、その実装方法について解説しました。現在、WEBサイトのレスポンシブ対応は当然です。
ユーザーエクスペリエンスの観点から、単純に表示すれば良いのではなく、メインコンテンツ部分は大きく表示することが重要です。スマホでは、コンテンツ幅が小さくなるので、必要なスクロール量が増えます。なので、重要なコンテンツはページ上部に配置することもレスポンシブデザインのために大切です。
また、メディアクエリでレイアウトを変更することにより、フォントサイズも変更する必要になる場合が多いです。この時、スマホでの閲覧を考慮し、フォントサイズが小さくなり過ぎないようにしましょう。フォントサイズは14px以上に設定することをおすすめします。



