サイトはデザインによって「内容の見やすさ」「見たい記事の見つけやすさ」が大きく変わります。この度「ZATYのBLOG」のデザインを大きく変更したので、リニューアル後のデザインについて紹介していきます。
リニューアル後のデザイン

「枠線を強調」「ボックスが浮いている」というコンセプトをベースに作成しました。
カードデザイン

カードは、角丸の太め枠線で独立した要素を表現し、濃くてぼかしが薄い影でカードを浮かせる表現をしました。
ビュー数を右下に付けることでどのくらい見られているかが、記事を開く前に確認できます。
サイドバーデザイン

サイドバーは、内容を邪魔しないようにモノトーンで作りました。カードと同じように濃くてぼかしが薄い影でカードが浮いているような表現をしています。
タイトル下の三角はZATYのロゴに使われている三角と同じものでサイト全体の統一感を図っています。
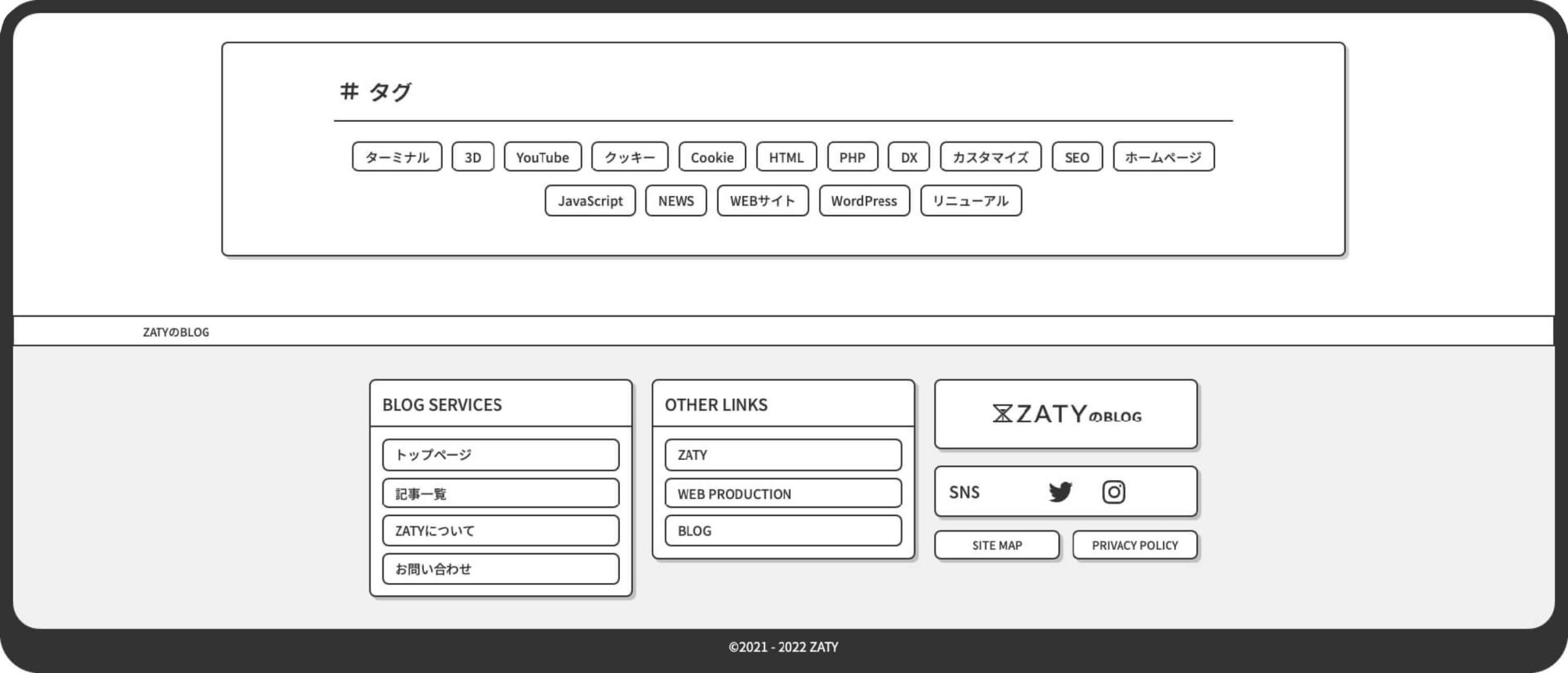
フッターデザイン

フッターは、サイドバーと同じように一つの要素の幅を決めることでスムーズなレスポンシブデザインを表現できるようにしました。タイトルを左詰めにしていることでサイドバーとの比較をしています。
SNSのアイコンは、ホバーをすると上下に動きます。小さい要素は、ホバーすることで色が反転します。
記事ページデザイン

タイトルの下に「ビュー数」「カテゴリー」「タグ」を追加しました。アイキャッチ画像にも、角丸と太め枠線、影を追加しました。
目次を見やすいように変更しより記事の内容を確認しやすくしました。
まとめ
今回は「ZATYのBLOG」のリニューアル後のデザインについて紹介しました。
ブログサイトのリニューアルを行うと記事の内容が変わらなくてもよく読まれるようになり、適切な場所に広告を貼ることでクリック数を高めることが期待できます。
ZATYでは、WEBサイトリニューアルを請け負っています。費用については、制作するページの数や修正するデザイン部分によって大きく変動するので詳しいご相談はお問い合わせからご気軽にご連絡ください。