先日、ZATYのメインサイト (zaty.jp)のリニューアル・改修をいたしました。本記事ではリニューアルの経緯、デザインの意図とデザイナーについて解説します。
リニューアルの経緯
私たちが運営しているサイトの中で「ZATYのWEB制作(web-production.zaty.jp)」のような一つのサービスを紹介するサイトはあるものの、ZATYの事業全体をまとめるサイトがなかったため、全事業の内容と実績が確認できる場所を作る目的でリニューアルを行いました。
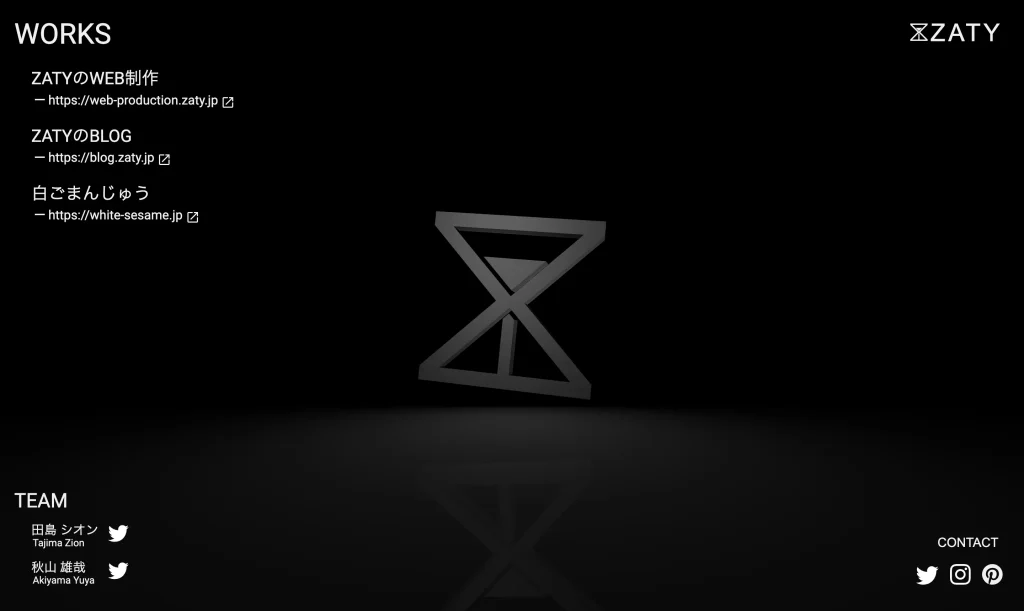
リニューアル前のサイト

リニューアル前では、ZATY事業のリンクをまとめる1画面のサイトとして運用していました。
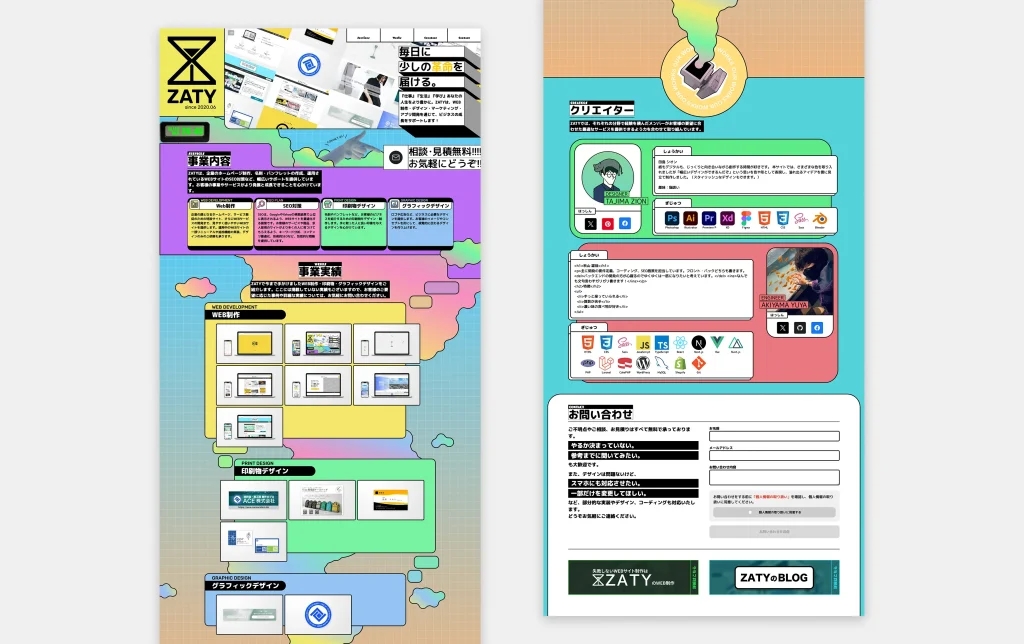
リニューアル後のサイト

ZATYの全事業の内容、実績、クリエイターの確認できるサイトにしました。
デザイン
本サイトは彩度の高い色を何種類も使用しており、近い色合いも多いため、太めのボーダーを利用することで境界をはっきりとさせています。セクションが独立しないよう、「メインビジュアル」~「事業内容」~「事業実績」がすべて繋がっているように見せることを意識しています。
セクション毎の詳しい説明をします。
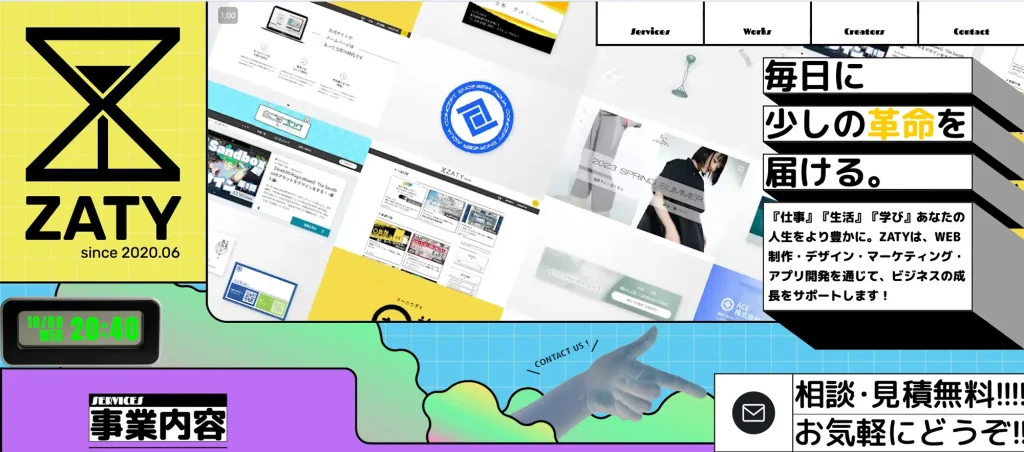
メインビジュアル

ローディングが終わると下に落っこちていきます。落ちた後は、グラデーションが画面全体を覆いメインページに移動します。
背景は宇宙をイメージしており、宇宙空間に漂うパソコンが空に落っこちる途中をアニメーションに採用しました。

ZATYのアイコン、今まで制作したデザインの動画、理念を表示しています。
私たちは、「毎日に少しの革命を届ける。」という理念のもとで活動しており、この言葉を強調してトップに大きく配置しました。
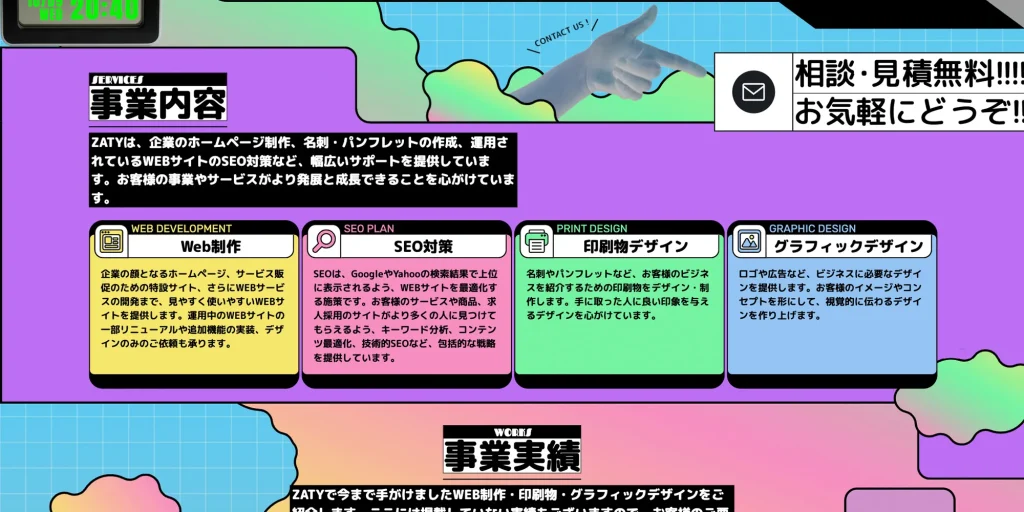
事業内容

ZATYでは「WEB制作」「SEO対策」「印刷物デザイン」「グラフィックデザイン」の4つをメインの事業としており、それぞれの色を設定しています。
「メインビジュアルと事業実績に入り込んでるように見せるため」「上から右上のデッドスペースをなくすため」の二つの理由から背景の紫をS字型にしています。
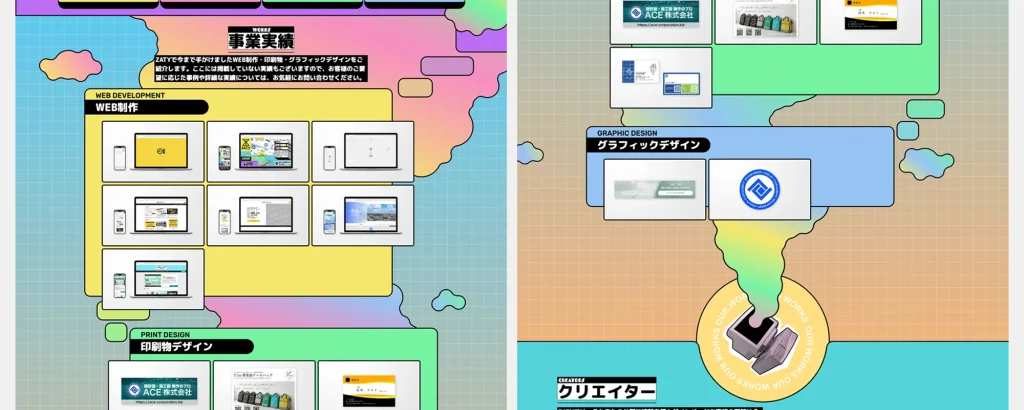
事業実績

事業内容で設定していた4色を背景の色に使用し、各事業が認識しやすいよう意識しています。
各事業の間には2色の移り変わる色を配置し、事業全体が個としてあるのではなく繋がって存在していることを表しています。同様に背景の雲はメイン4色のグラデーションにし、メインビジュアルまで立ち昇っています。
ローディングでアニメーションしていたパソコンを下に配置しており、そこからアイデアが溢れ出る様子をイメージして作成しました。
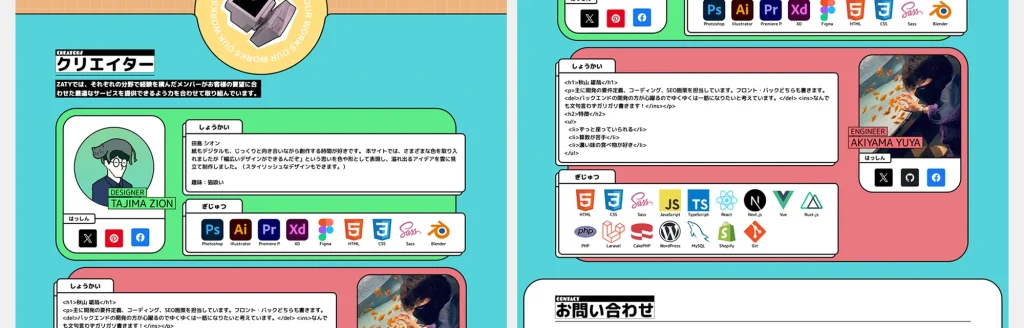
クリエイター

以前までは名前とSNSの掲載のみで、個々の情報がほとんどありませんでした。アイコン、自分の紹介、持っている技術、SNSを掲載し、より自分たちを前に出せるようにデザインし直しました。
ホームページのリニューアルはZATYへ
以上、ZATYのリニューアル後メインサイトの解説でした。WEBサイトに必要な情報を的確にまとめることで、伝えたい相手に効果的にメッセージを届けることができます。また、デザイン表現を通じて自社の事業に対する関心をより高めることもできると考えています。
ZATYではホームページの制作・リニューアル、運用、SEO対策を行なっております。
「考えている途中」「構想の段階」「わからないことが多い」などの状態でも、無料でご相談対応いたします。
「一部だけ変えてほしい」や「デザインだけ、コーディングだけ任せたい」なども承っておりますので、まずはお問い合わせください。
Creator
Designer : Tajima Zion
Frontend Engineer : Akiyama Yuya